序
本期案例 Divjoy 的作者 Gabe 与前几个案例的作者不同,他并没有每隔一段时间都公开他的销售数据,他只在产品上线前期阶段有公布。所以我也就只能从不同渠道去了解;目前公开的数据,截止至 2021 年底,从 19 年底上线计算,就是两年时间卖了超过 10 万美元;其中最好的一个月的收入达到了 1 万 6 千多美元。
按我估算,现在 2023 年,再翻个倍到 20 万美元的收入应该是没问题的;一方面是创作者的持续运营和产品的更新,另一方面是产品从最初的 49 涨到了 249 美元,所以同样是两年时间,至少翻一倍还是可以预见的。但这仅是个人猜测,作者没有披露。
之前分享的几个案例的盈利模式:
- DesignJoy - 产品化服务 Productized Service
- ReaderMode - Freemium 买断 + 月付
- Sheet2Site - Freemium 月付
而 Divjoy 不同的是,它采用的买断制,即一次付费不限次数使用。可见即使是一锤子买卖,通过持续的经营,也能挣到一份可观的收入。
Divjoy 是什么
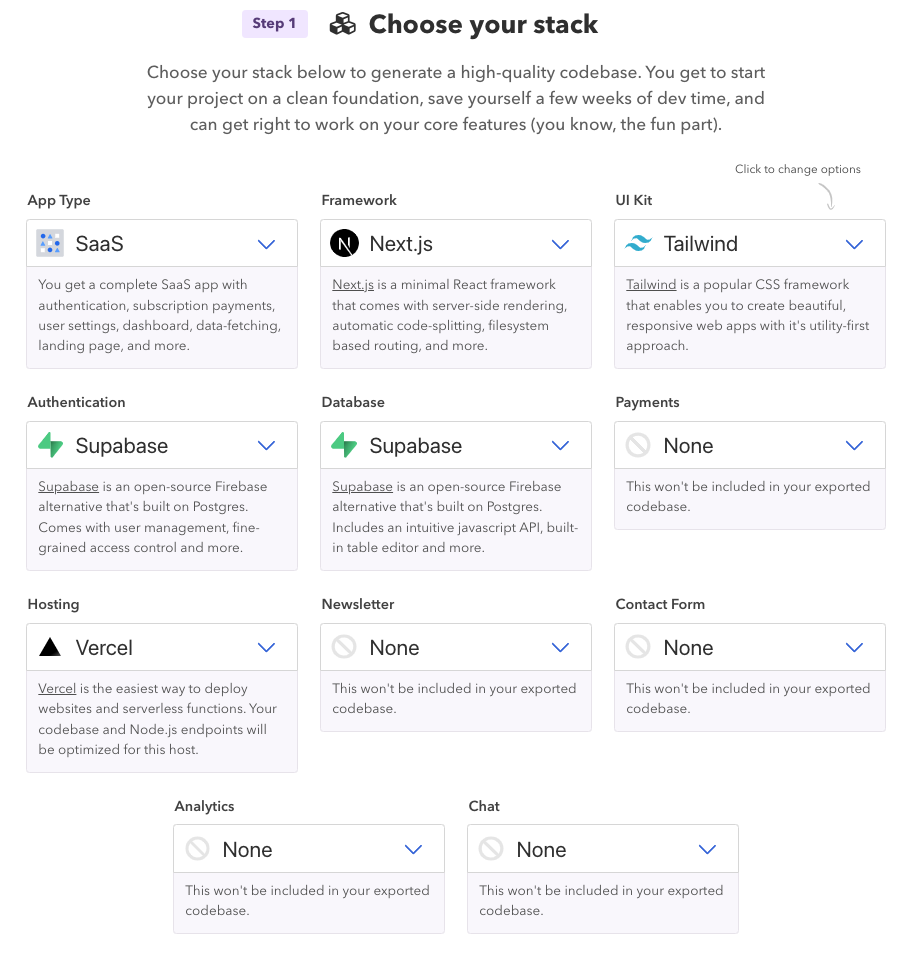
Divjoy 是一个可以根据开发者偏好组合技术栈然后生成脚手架的一个工具。从下图可以看到,提供的技术选型种类还算多,但核心还是围绕着 JavaScript/React 生态的。比如,Framework 的选项中有 React 、Next.js 、和 Gatsby 。
其他的几个选型里面我给大家列几个主要的:
- UI kit: Tailwind, Material UI, Bulma, Bootstrap
- Authentication: Supabase, Firebase Auth, Auth0
- Database: Supabase, Cloud Firestore

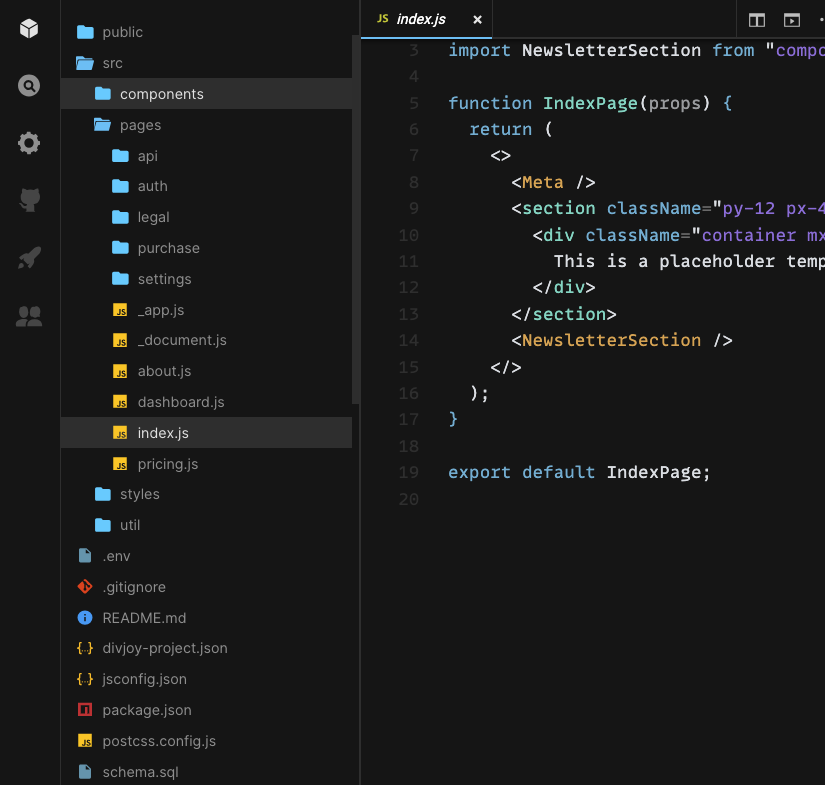
选好后就可以直接下载代码了;如果有选数据库、支付方式等需要额外配置的,把配置按着模板填一下,就可以跑起来了。

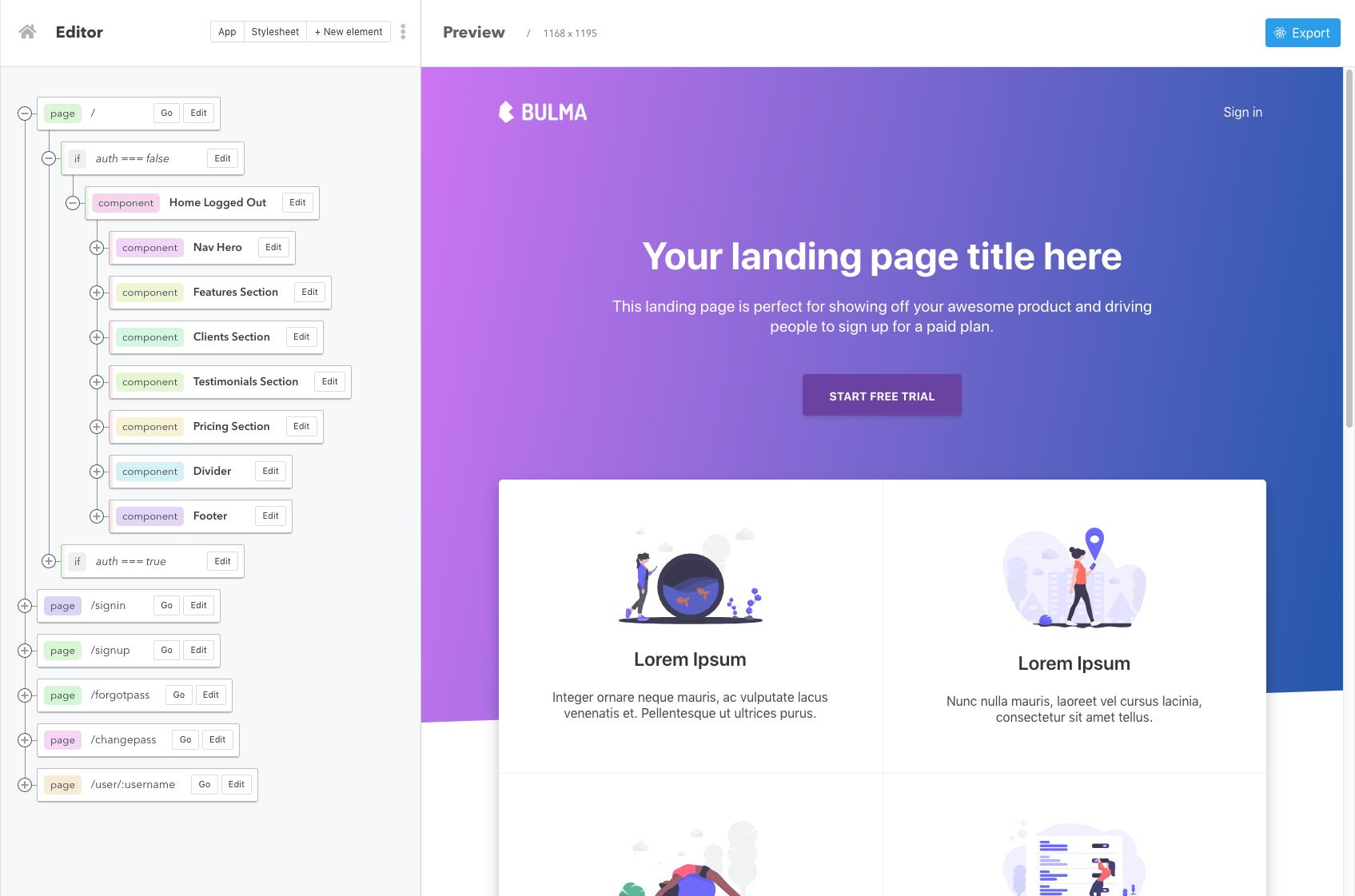
可生成的项目模板目前有两种:Landing page 和 SaaS app ;电商和 web3 项目都还在开发中,我是特别期待作者赶紧把 web3 的做出来。
其实就是这么个东西,说是代码生成器,说不定作者是把各种组合遍历了一遍,按着写一次打包成个 zip 提供下载也不是不可以。哈哈哈,我觉得在早期组合还没那么多的时候,作者可能就是这么实现的。
做出来一个产品的技术往往不是最难的,对于 V 站的开发大佬就更不在话下了;难的在于后期的运营和推广,对于开发者来说是比较陌生的。
运营与推广
这里借着 Divjoy 案例来分享几个运营推广的方式:
Product Hunt / Beta List
读过之前案例的朋友应该都知道 Product Hunt 了;无疑作为一个小独立开发者,Product Hunt 和 Beta List 这种平台是作为产品冷启动的一个最好的方式。
因为之前案例的 Product Hunt 发布都是当天的最高赞,甚至是当周和当月的第一;可能会让大家产生一种错觉,就是 Product Hunt 的产品发布会决定产品的成败。
如果说之前几期的案例都是通过 Product Hunt 的发布而成功的,那 Divjoy 就是个反例。Divjoy 的第一版发布的时候仅仅排到当天的第 7 名,能进入前 10 当然都是优秀的产品,但是和前三所获得的流量和关注度是没法比的。
所以 Product Hunt 的排名成绩并不是一切,即使发布成绩很糟糕,也不影响产品的成功。Divjoy 就是个很好的例子。
Twitter / Facebook
Twitter 属于是完全开放式平台,像是微博,你发的东西是公开的,可以被任何人看到,也可以被搜索引擎检索;而 Facebook 属于半开放式,更像是微信,通常需要有一定社交关系开始,或者主动地加入各种群组。
在这些平台上,任何人都有机会做起来,几乎任何人都是从 0 关注开始。
Divjoy 最早期的用户就是从 Twitter 上过来的;当时他并没有很多关注者,推上可能就不到 1000 。他在一推友的回复中推荐了当时还在 alpha 阶段的作品,正好被另一位 React 大佬转发了,就这么机缘巧合他的第一批 alpha 用户就有了。
Alpha 用户一般指的是公司内部或者是非常小范围的邀请制的测试用户,有时也可以叫 private beta 。
Beta 大多数指 public beta ,就是产品已经公开发布了,但是告诉大家这还不是一个正式的版本,可能会有 bug 什么的
最初仅仅是有一个可视化页面编辑器的概念,在编辑好后可以导出基于 React 的代码。

独立网站 / usehooks.com
现在 usehooks 已经被收购了,下面讲的都是收购前的事。
如果说 Gabe 在推特上的内容,虽说有价值,但是比较杂乱,那 usehooks.com 则是像是一个专栏 - 聚合了仅 React hook 相关的内容。
垂直网站带来的自然是更细分的用户群,Gabe 通过网站也收集了 7000+ 非常垂直的订阅者(开发者 → 前端 → React 栈)。
这个网站是在 Divjoy 发布前一年做的,早期 Divjoy 的用户除了 Twitter 就是从 usehooks.com 上引流过去的。
碎片化的知识 /内容 /代码片是作为独立开发者在早期没有影响力(粉丝)时的一个不错的引流思路。Gabe 做的是 React hook 相关的内容,那我们是不是可以做 vue hooks ?不过已经有 https://github.com/u3u/vue-hooks 了,还是咱们国人做的。 哈哈哈
相信按着这个思路,你可以想到更多好玩的、有意思的。
Indie Hackers / Hacker News
这两个网站的用户对于 Divjoy 来说应该是高度重叠,非常有价值。
而在这两个网站上直接打硬广还是比较低级的推广方式,并且效果不是特别好。比较有效的做法是通过分享自己的开发经历,或者是分享自己做项目中获取到的新知识 /认知,然后再巧妙地植入自己的产品。
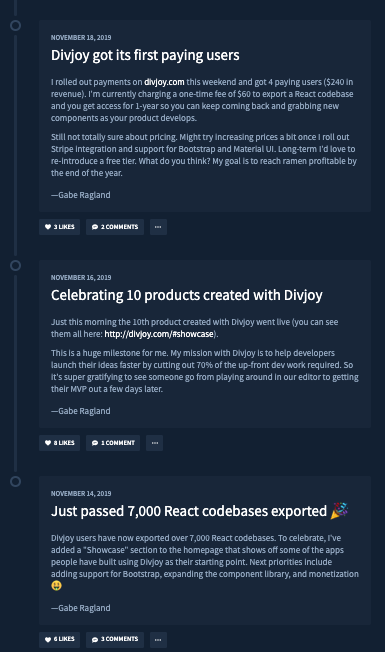
可以看到 Gabe 在 IH 分享做 Divjoy 的历程

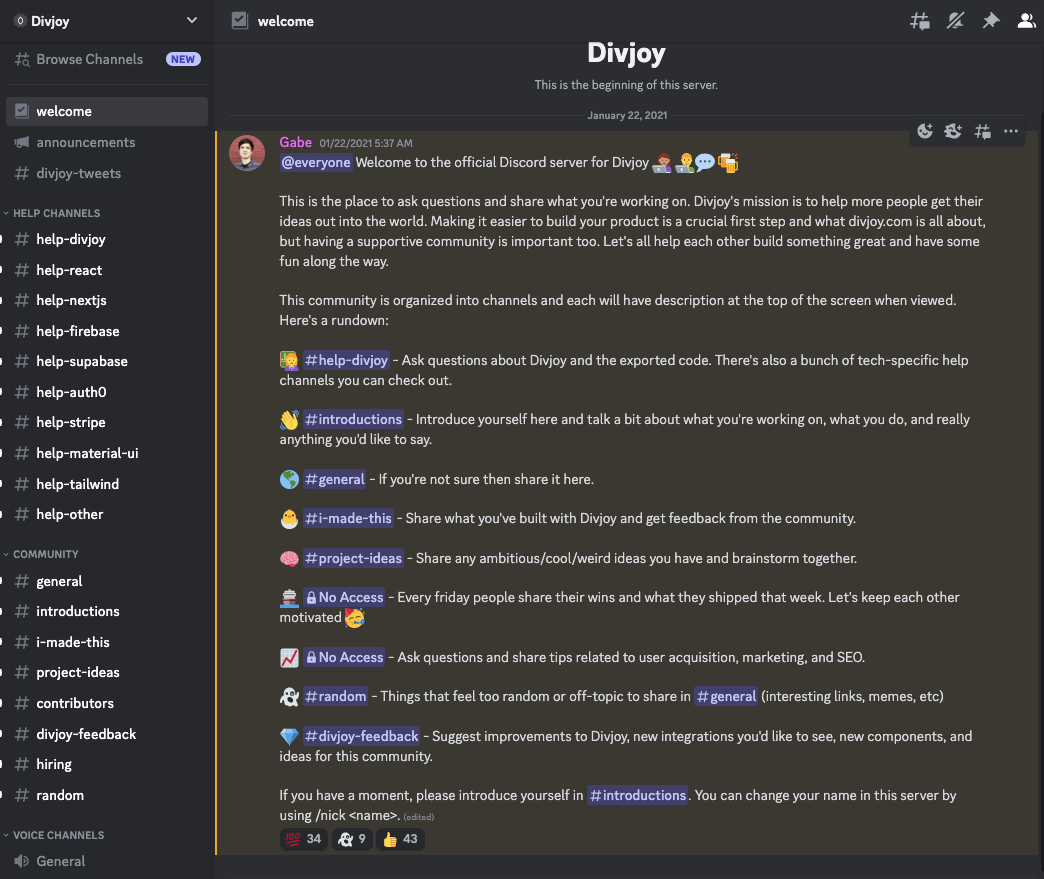
社群运营( Discord / Slack )
之前几个案例里,创作者们都没有建立自己的社群,而 Gabe 就为 Divjoy 做了个社群提供给已购买的用户交流互动的渠道。
作者会把购买后的用户都拉到一个 Discord 服务器里(对 Discord 不熟悉的朋友可以粗暴地理解为微信群或者 QQ 群)。

在社群中,Gabe 会提供技术上的支持和解答一些问题。但社群的魅力更多的是成员们相互之间的化学作用。
比如有不少热心成员就会在其他成员有需要帮助的时候出来解答他们能解答的问题;比如当你创作新作品并分享到社群里,也会有热心的成员给你鼓励和一些积极的反馈(不得不说海外的这种技术氛围实在令人羡慕)。
从左侧的 channel (分组讨论)可以看到,社群成员不仅可以在小组中寻求帮助,也可以展示(推广)自己的作品,或者是和其他成员一起讨论 ideas 。
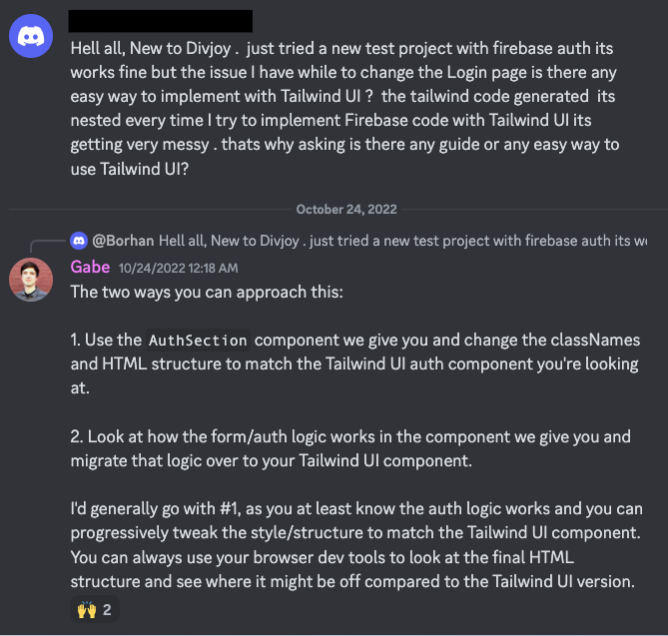
技术支持

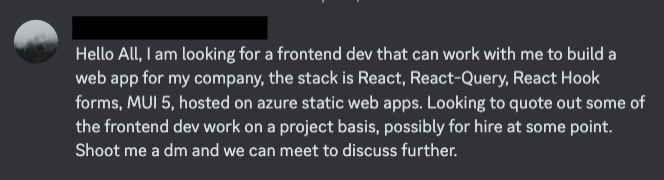
说不定还能找到一些兼职 /全职机会呢

定价策略
之前的案例都没有怎么讲定价方面的策略,咱们也通过 Divjoy 来学习一下。
买断制 (lifetime deal)
谁都想做每月都有稳定进账的订阅模式,但也不是所有产品都适合走这样的模式。对于不适合走订阅制的产品,也不建议强行加上一些格格不入的订阅功能 - 这样不仅耗费时间开发,而且用户还不一定买单(花真金白银的用户也不是傻的)。
买断制对于 Divjoy 来说降低了用户购买的心理门槛,即便是看着比较高的价格,但通常会因为是买断形式,让购买者比较容易接受。
买断制在前期带来的收入往往都是比较高的,这不仅给创作者一定的信心,还有持续把项目做好的“底气”。
不论是什么盈利模式,重点还是在于给用户提供了价值(具体点来说是提供了对用户来说高于其付的钱的价值)。
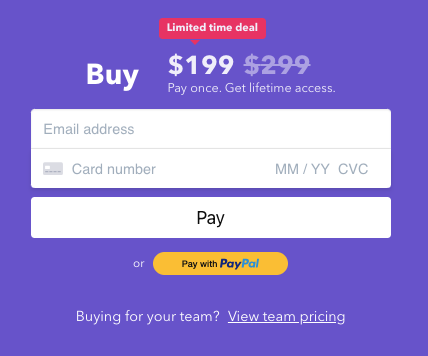
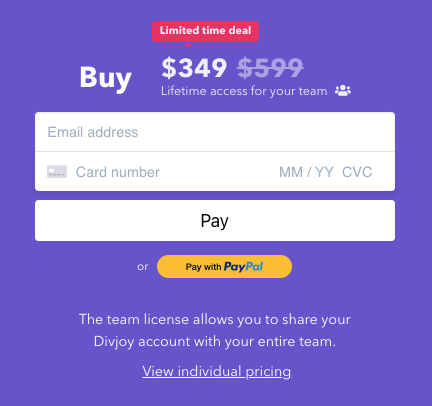
价格锚定 (price anchoring)
这个价格锚定是我们日常生活中见得非常多的策略了。其实算不上是策略,顶多算是一个小伎俩吧。
Gabe 之前也没有在购买页面做锚定,据说锚定上线之后,数据直接翻倍了。如图:

活动促销
比如最常见的有黑五(国外的双收益)这种节日型的

另外,还有新功能发布也可以做一些折扣的促销;但添加新功能的促销往往是涨价后的折扣(是不是很熟悉🤣)


这个 "almost forgot" 就很有说服力(逃
团队套餐 (team pricing)
这个就属于“团购”了,事实上有不少 team leader 会碰到这类产品。而对于生产力提升这件事,老外是一点都不吝啬。
Gabe 就为这种情况设置了团队套餐,这样购买一次可以给团队中所有人使用。

本期案例就分享到这里了,希望对大家有帮助。如果有,求个三连!
1
zbatman 2023-06-05 13:48:46 +08:00 怎么三连?
|
2
qW7bo2FbzbC0 2023-06-05 13:52:11 +08:00 不错
|
3
LowBi 2023-06-05 13:58:45 +08:00 看着脚手架还是有点开发难度
|
6
lion233 2023-06-05 16:15:34 +08:00 via iPhone 不错的分享
|
7
hlwjia OP |
8
C7cSolli 2023-06-05 16:52:55 +08:00 厉害呀,点赞!
|
9
darkengine 2023-06-05 17:00:12 +08:00 |
10
FrankFang128 2023-06-05 17:03:47 +08:00 国内分分钟给你来个盗版,只能做国外市场。
|
11
hlwjia OP |
12
hlwjia OP @FrankFang128 其实国内现在好很多了,就是可能要把软著什么的给申请上,保障好一点
|
13
darkengine 2023-06-05 17:26:52 +08:00
@hlwjia 这个是真贵,还不是完全买断制
|
14
sparrowMan 2023-06-05 22:25:45 +08:00 支持 点赞
|
15
XFLx2 2023-06-05 23:23:40 +08:00 感谢,辛苦了
|
16
BaiLinfeng 2023-06-06 00:04:35 +08:00
这是一篇推广 seo 文章吗?
|
17
hlwjia OP @BaiLinfeng 推广什么?推广 Divjoy 吗?
|
18
takashiki 2023-06-06 09:07:25 +08:00
这个系列的文章可以做成能 RSS 订阅的专栏吗?
|
20
coolmenu 2023-06-07 05:29:16 +08:00 开发一个脚手架的脚手架,卷起来。
|
22
panjiaming 2023-06-07 09:31:47 +08:00
请问图中 VS code 用的什么图标,什么主题?
|
23
izumiiAoba 2023-06-07 10:16:30 +08:00
@panjiaming 目测感觉不是 vscode ,是 JB 家的 Fleet
|
24
HaroldFinchNYC 2023-06-09 15:06:18 +08:00
工作一年就可以赚几十万美元
何苦呢? |
25
hlwjia OP @HaroldFinchNYC 哈哈 他同时也是有一份几十万美元的工作的
|
26
HaroldFinchNYC 2023-06-15 11:58:29 +08:00
@hlwjia 你呢?
|
27
hlwjia OP @HaroldFinchNYC 我只有十几,没有几十
|
28
HaroldFinchNYC 2023-06-15 13:36:20 +08:00
@hlwjia 都是成功人士,不错,加油
|
29
hlwjia OP @HaroldFinchNYC 和你们美国工程师没法比啊,咱们这是水深火热了
|
30
Echo23333 2023-06-15 20:47:24 +08:00
|