这是一个创建于 752 天前的主题,其中的信息可能已经有所发展或是发生改变。
Heex 意思是Heated Exchange,暂时没有中文名

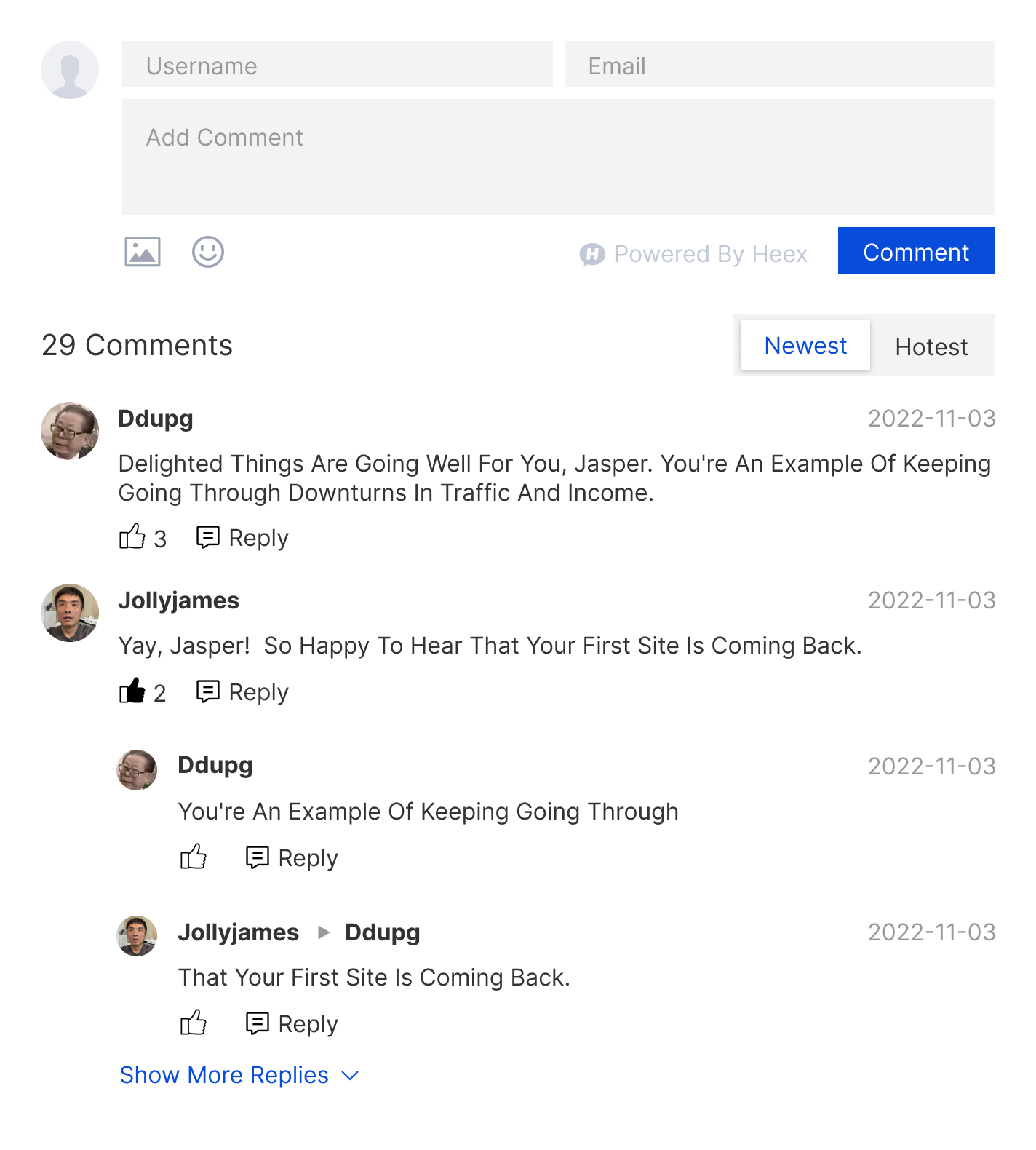
这是一个新的评论系统。做这个的起因是我把自己的博客加个评论系统, 用的是 disqus ,然后发现它搞出来各种广告,太糟心了,我心想,一个评论系统而已,多复杂呢?自己搞一个吧
结果这一搞,就发现远不止那么回事。
目前,市场上有 Valine, Waline ,twikoo ,disqus 等
- Valine 的作者已经弃坑,很久没更新了,而且源代码写的比较难以个性化调整,并且和 LeanCloud 绑定过深
- Waline 看着不错,但后端太复杂,有点没看懂
- twikoo 体积太大
- disqus 广告太多,这个就不说了
我心目中的一个评论系统是什么样的呢?
- 体积足够小,
- 功能足够多
- 界面简洁,没有广告
-
可以登录
- 如果 host website 有账户系统,可以利用到主站的账户系统
- 如果 host website 没有账户系统, 比如那些静态网站,用户可以使用 google ,fb 等第三方来登录
- 能够发图
-
有 dashboard
- 有审核,反垃圾、黄、暴、恐、炼铜等内容
- 站长可以删除不喜欢的评论,比如广告等
- 可以利用免费的云服务存储数据和图片
Heex 的链接
- Heex Docs: https://github.com/heexcloud/heex
- Heex React: https://github.com/heexcloud/heex
- Heex Boos: UNDER DEVELOPMENT
- Heex API: https://github.com/heexcloud/heex-api-nextjs
目前的进度:
- 仅仅可以,可以发布评论了,
- 可以使用个性化 style ,不用提供的默认的 style
下一步要做的事
- 反垃圾的机制
- 登录,
- 发布 emoji
- 上传图片
- dashboard
- 适配 firebase
- 适配 AWS dynamoDB
大家有什么意见可以留言
1
oygh 2022-11-12 08:46:02 +08:00
面相 ×
面向 √ |
2
XIU2 2022-11-12 09:11:28 +08:00
面向墙外?国内访客不能用么,还是说只是不打算适配国内第三方账号登录~
|
5
zturns 2022-11-12 09:51:32 +08:00 via Android
演示站手机端没适配嘛
|
6
gujigujij 2022-11-12 10:48:35 +08:00
音吹斯汀
|
9
wdwwtzy 2022-11-12 14:12:41 +08:00
题外话:为什么截图里的每一个单词都要首字母大写?
|
11
q000q000 2022-11-12 15:53:39 +08:00
说起这个一把泪,最后还是用回了 Wordpress 自带的评论系统。
|
12
kawei 2022-11-12 16:08:42 +08:00
不知道怎么用啊. 写个文档吧
|
13
ql562482472 2022-11-12 16:13:08 +08:00
评论属于网站的资产还是评论系统的资产呢 放在第三方如何保证网站的产品体验呢
|
15
ericgui OP |
16
ericgui OP @q000q000 是的,目前市面上的评论系统,虽然挺多,其实没有一个让我特别满意的。我不知道能否让大家满意,我尽量吧
|
17
lizheming 2022-11-13 08:54:41 +08:00
Waline 的后端是基于 ThinkJS 框架( https://thinkjs.org ),其实稍微入门下应该很好看懂的。它和 Next.js 一样,也是约定大于配置类型的框架。
|
18
lete 2022-11-13 09:05:11 +08:00
@ericgui #16 没有自己满意的就自己造一个,我也自己造了一个,轻量小巧,仅 60kb(目前已知最小 js 的评论系统)
缺点是用户评论只能输入纯文本和表情,不支持用户输入 html 、markdown 、img 等 官网: https://discuss.js.org |
22
zhengbhank 2022-11-21 09:12:19 +08:00
@ericgui 桂兄,你好,好久没联系了,请问你是不是换微信了?
|