这是一个创建于 1397 天前的主题,其中的信息可能已经有所发展或是发生改变。
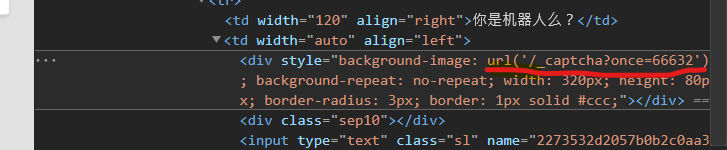
小白一枚,正在一边学Flutter一边撸一个 V2EX 的客户端,请问登录的时候如何获取验证码,HTML里没有显示图片的完整路径,去访问 www.v2ex.com/_captcha?once=66632 只能得到一个空页面。请大佬点拨一下 :smile:

9 条回复 • 2021-02-22 13:01:35 +08:00
1
thefack 2021-02-14 21:20:07 +08:00
先访问 https://v2ex.com/signin 获取网页文本,提取网址后是可以访问的,我刚试了
|
3
treblex 2021-02-14 22:39:07 +08:00 via iPhone
once 是 csrf key
|
4
Rocketer 2021-02-15 03:05:58 +08:00 via iPhone
为啥都拿 V2EX 练手啊?是因为各种典型场景全包括了吗?
|
5
LeeReamond 2021-02-16 01:32:04 +08:00
典型校验 cookies 场景,你可以模拟登陆把 cookies 拿出来,然后就可以获取了。
不过看这帖子才发现 v2 这个验证码机制挺有意思的啊,一个网址对应的验证码始终是同一个,那岂不意味着写一个映射表直接可以解决验证码了 |
6
wzcloud 2021-02-16 12:56:26 +08:00 via iPhone
不知道 c 站怎么实现的。
我之前项目实现方式是前端调后端接口,后台生成一个随机字符串,再生成图片(网上一堆开源项目),最后把图片的二进制流返回给前端。所以你是无法直接通过路径获取图片的,图片就是 http 请求的响应体( body 部分) |
7
LeeReamond 2021-02-16 18:24:27 +08:00
@wzcloud 现在一般都是这么实现,我前几天发帖问的一个返回请求方式的问题,后台也是这么实现的。不过跟做人工智能的朋友交流,他认为现在 AI 处理这种验证码的结果是“大概率不会出错”,我感觉也是很难过,难道验证码只是自己骗自己
|
8
wzcloud 2021-02-16 20:40:27 +08:00
@LeeReamond 随机字符验证码只是简单的验证方式,还有那种算术题(图片中给出一个小学数学题,让填计算结果),生活场景分类( 12306 的验证码,从几个图片中选择符合某一条件的图片),还有短信验证码。
|
9
ch2 2021-02-22 13:01:35 +08:00 @LeeReamond http://www.chaojiying.com 这个网站号称大部分验证码都可以用他们的 AI 识别,剩下的靠他们的人工打码解决
|