Price Tag 的第 53 期开发者访谈,原文首发于 Indie Hackers。
「色采」是一款色彩搭配 App,在这款应用中你可以发现和分享配色灵感,独特的实时取色相机可以通过拍照轻松创造新的色彩搭配。今天我们邀请到了「色采」团队,和我们一同聊聊这款作品的诞生以及独立团队如何协作。
介绍一下你们团队和作品吧
0: 很荣幸能接受「 Price Tag 」的访谈。「色采」的成长也得到「 Price Tag 」的很多帮助,从 Testflight 到应用更新再到应用日报的多次无私推荐。
「色采」是我们团队的第一款独立作品,至今已经持续迭代开发了十个月(详细介绍可以看这篇文章)。

从去年 11 月 7 日上线起,期间首次被媒体推荐是由于 18 年圣诞节的首次限免,被港台地区的媒体抓取到,下载量从每天个位数的飙升为每小时数百位数的用户增长,因为当时并不知道被推荐了,一度怀疑是不是统计出错了。 之后每天都有用户的评论和邮件反馈,终于感觉我们不是在自闭开发了 T-T,我们的产品也是有用户需要的。然而天有不测风云,由于对审核规则的理解偏差,导致应用被下架三个月。
好在下架的时间里,我们并没有放弃,尝试用 Testflight 的方式继续邀请用户体验,并着手了安卓版本的开发。积极理解并配合苹果审核的建议,持续改进提交审核。终于不负苦心人,在三月底重新上架 App Store。
之后多亏了「 Price Tag 」,「分你所享」公众号,「最美应用」,「少数派」,「 AppFinder 」以及热心采友的推荐,让更多的用户了解和使用色采,很感谢国内有这么多优秀的媒体和好心人愿意帮助我们这些独立开发者们。
7 月 5 号被 App Store 在「新鲜 App 」栏目里推荐,完全出乎意料。原本我们是想等 iPad 版本适配完,给苹果官方写自荐信。这两天意外发现「色采」又被 App Store 收录到「拿出📱测量一下」这个专题,以及 iOS 10 的 App store 里 70 多个国家「最近更新」推荐。这三个月里从被苹果下架到被苹果推荐,有种过山车的感觉,仿佛在梦里(笑醒)。
团队由 CC、LZ 及我三名程序员组成。CC 是有设计基础的游戏编辑转职前端程序员。LZ 是刚毕业的安卓程序员。我是主要负责 iOS 开发和其他的程序员。团队成员之间性格和技能都能互补,实现 1 + 1 > 2 的效果。
为什么想到做「色采」这个应用?
CC: 配色是一项专业技能,许多设计师经过多年的训练,也鲜有信手拈来的能力。普通人的配色需求,不必太专业,但也不想太随意。
市面上现有的配色软件多数都使用 5 种矩形颜色块,供设计师自由配色。对于有经验的设计师来说,不同色块的组合,足够使其产生配色灵感,配置出一套配色方案。
那么,我们能不能让配色变得更简单呢? 又是否可以帮助大家挖掘生活中的色彩,让好配色不再难?
于是,有了色采。

相对于其他同类应用,「色采」有什么自己的特色?
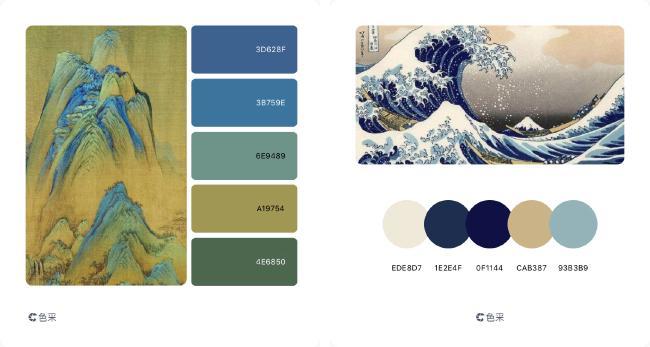
0: 我们想做个不仅有温度而且有生命的 App。上架 App Store 的那天才是开始,「色采」会随着我们团队成员的学习以及用户的反馈,不断迭代、成长和进化。
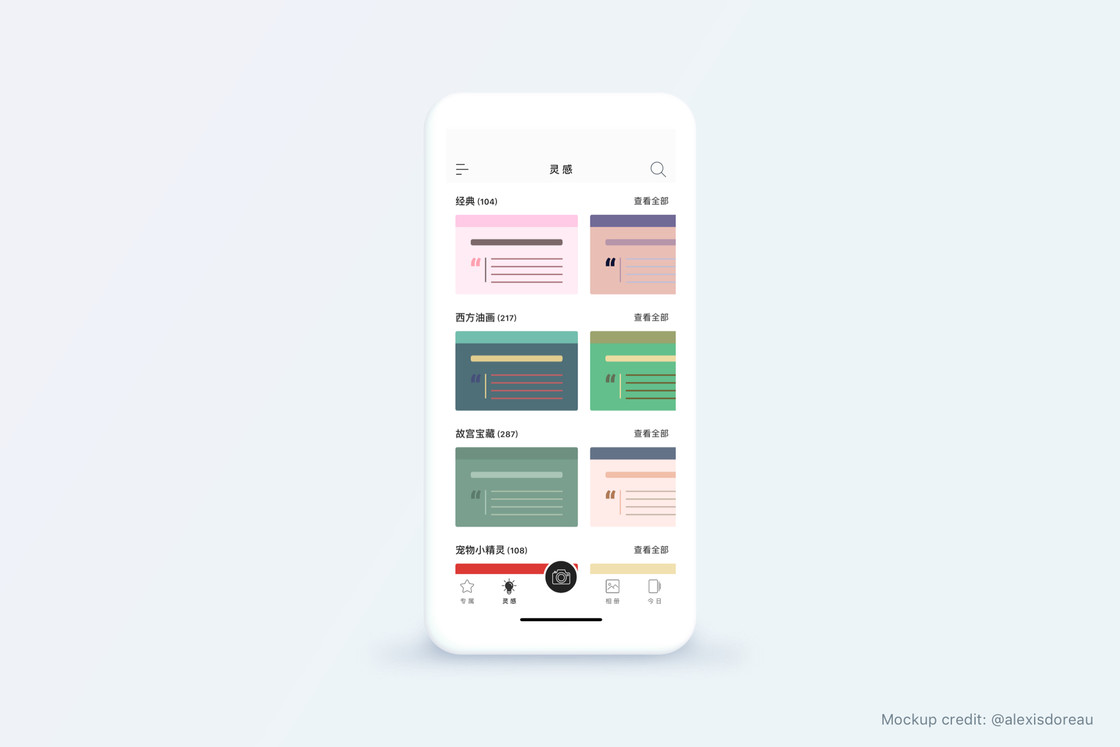
目前为止色采里的每一张色卡都是我们和帮助过色采的朋友们通过「色采」应用创建并赋予每一张色卡名字;虽然有的色卡并不完美,但它们都有灵魂。

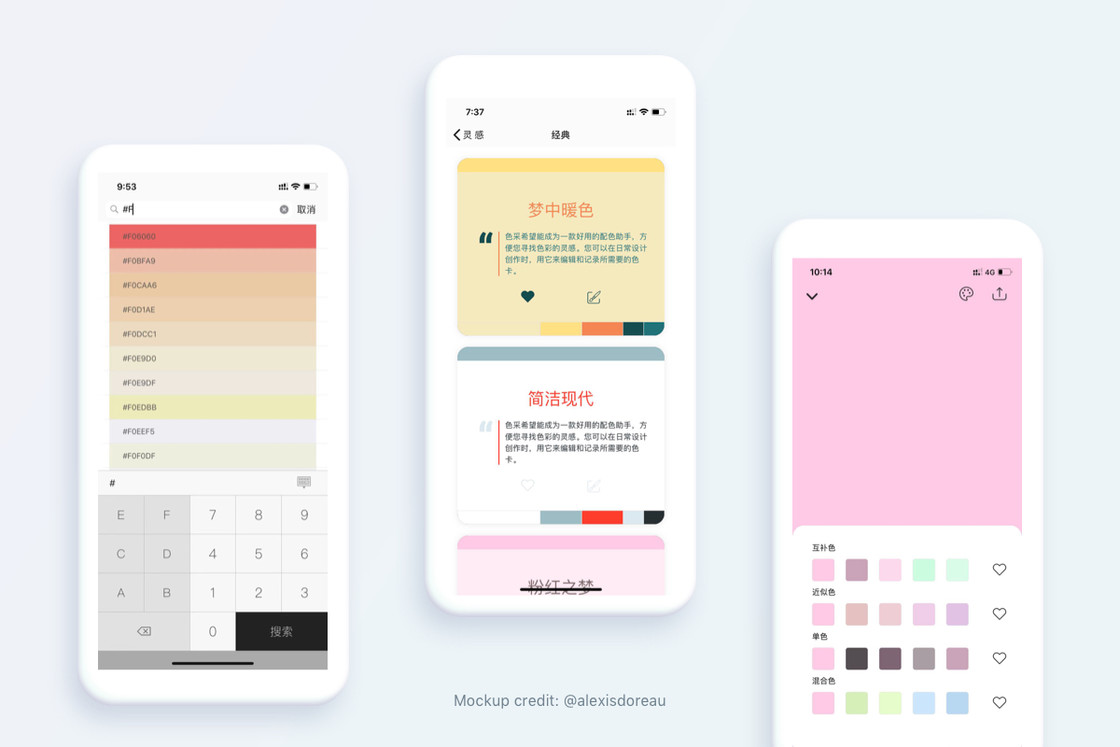
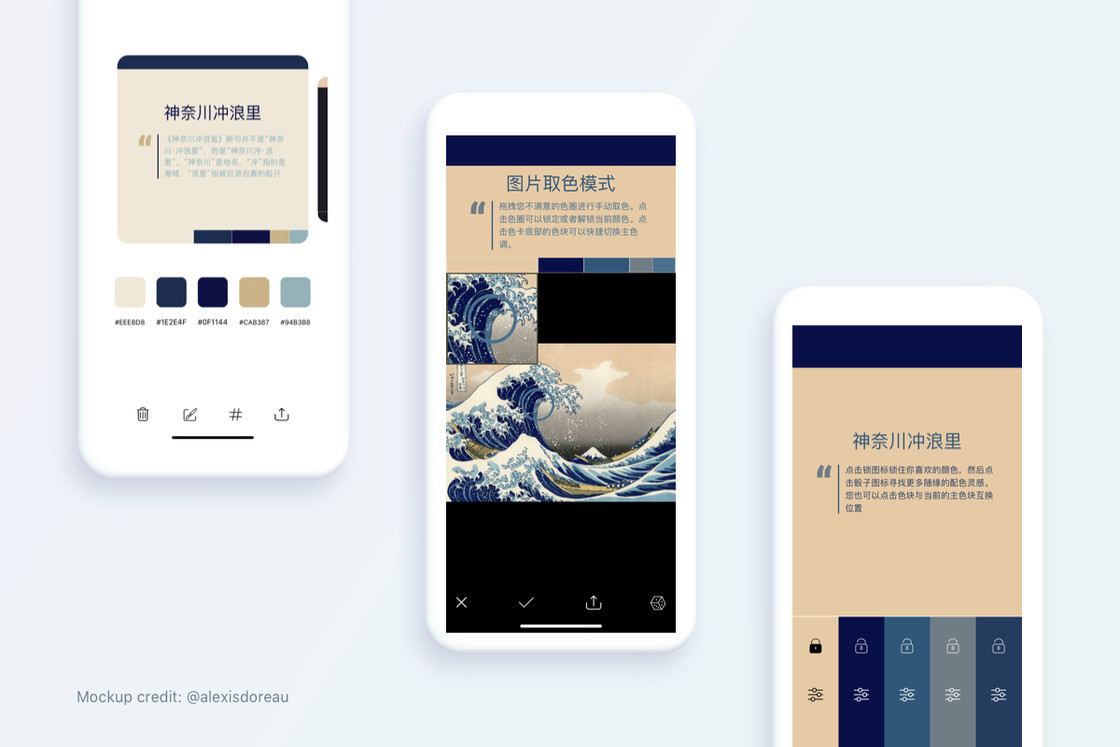
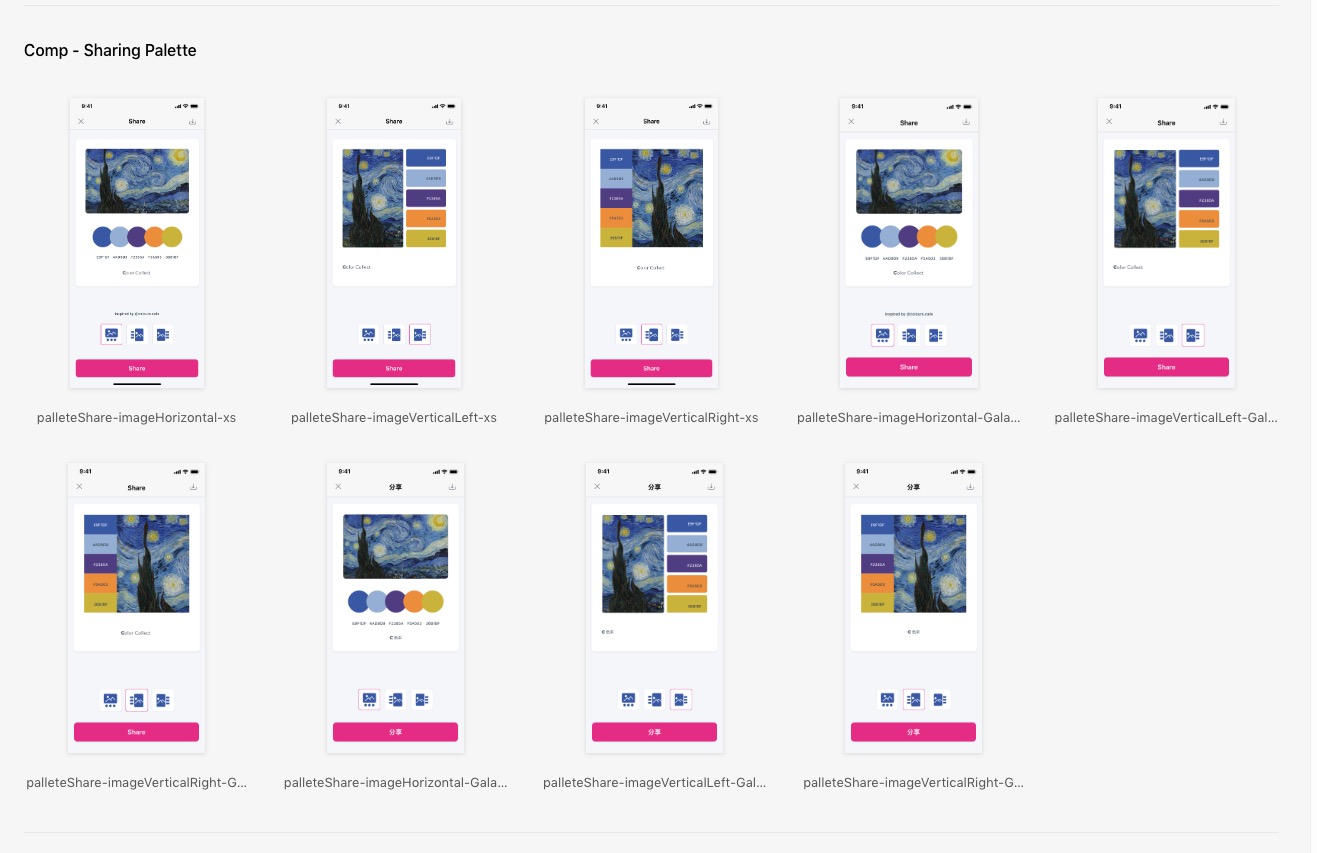
在实时相机配色和照片取色中引入「所见即所得」的卡片布局是我们特意设计的,目的是为了让想学习配色的新人也能够直观的看到配色效果,未来我们考虑加入更多的色卡样式以供不同场景使用。
取色界面支持放大镜效果,优化的防偏移手势操作,以及锁定色环和随机 roll 的操作方式,以及流畅的取色体验,也能更好的帮助专业用户进行配色。
其实色采还有个隐藏功能,一直都没正式对外公布。就是色采支持了任意 App 都能使用的主题分享功能。通过扩展 Action 之间传递色采里所有的色卡数据,可以帮助其他开发者便捷的进行 App 主题设计和提供各自用户更多的主题模版选择。
为了给用户更有趣更灵活的配色主题玩法,色采在接口设计上是无侵入无依赖性的,任何和色采联动的 App 可以和其他实现这个接口的配色 App 联动,任意配色 App 遵循这个接口,也能对接任何已经和色采联动的 App。现已支持第三方 App:番茄清单,Memory Helper(点击查看使用文档)。

做「色采」的过程中有遇到什么困难和挑战吗?
CC: 除了上面提及各种意外,自己遇到的第一个挑战就是要熟悉 iOS 的设计语言,之前主要是做网页相关的内容,和 iOS 细节上有不少区别,需要了解这个平台的特点和限制,才好和 0 沟通和配合。
0: 除了 CC 所说的,我这边可能国内的运营和增长算是一大挑战,因为以前从没做过运营和增长这块,只好边学边做。幸好运气不错,遇到了很多好心人和优秀的媒体帮忙,误打误撞国内慢慢有了起色和增长。接下来海外的运营和增长应该是更大的困难和挑战了。

你们这对跨国组合是怎么协作的?
0: 我们三人都有各自的全职工作,再加上 CC 身处加拿大,和我们有 12 小时的时差。如何高效的团队协作就显得尤为重要。
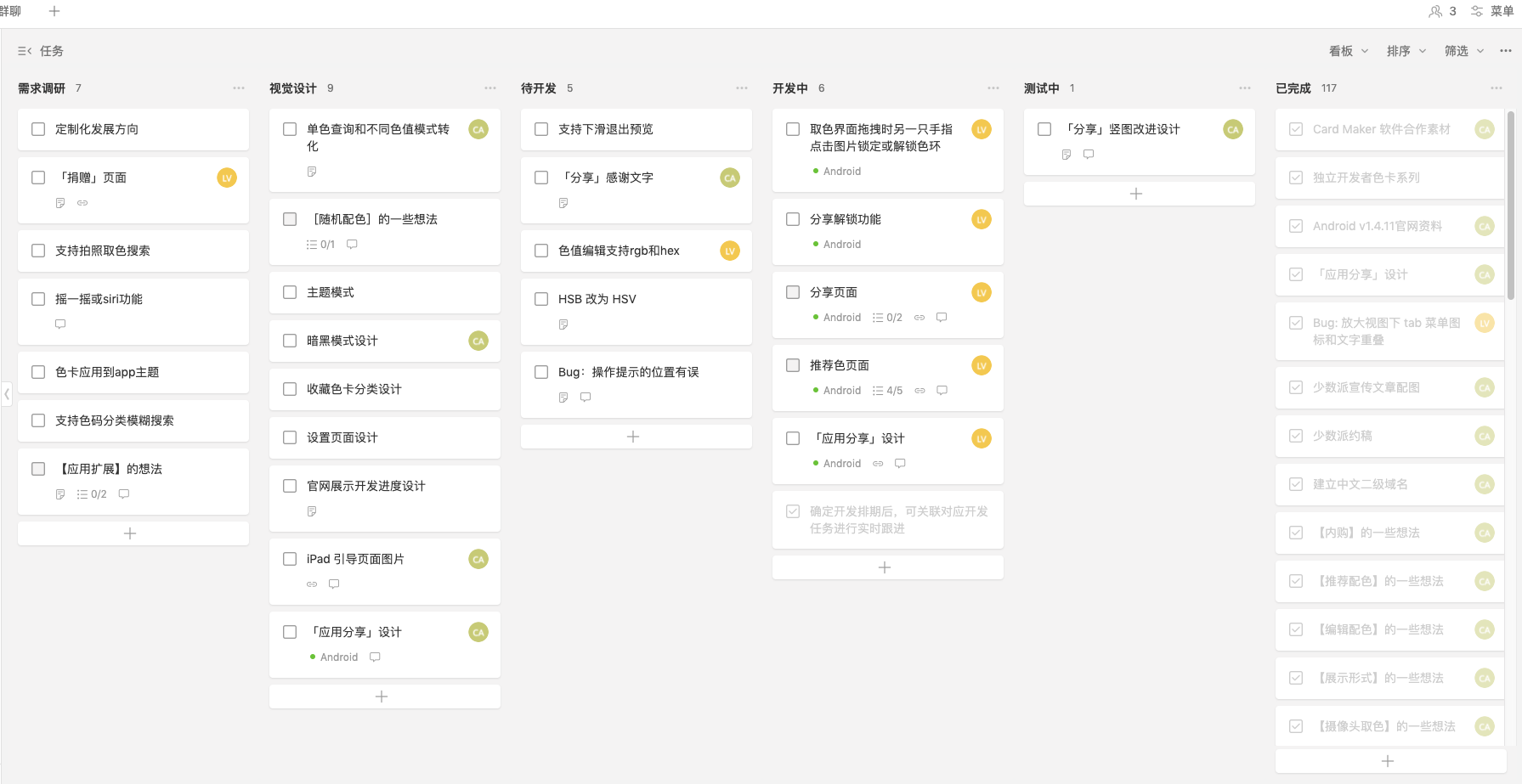
目前主要是通过微信留言沟通,每周末固定一到两小时的视频会议。项目协作管理工具用 Teambition,早期设计 + 原型工具是用 Adobe XD,后面转成 Sketch,为了提高设计和开发之间的沟通效率,正在尝试引入 Zeplin。
产品需求阶段,由我和 CC 一起讨论,然后整理到 tb 里。CC 进行原型设计,简单的界面就我直接代码实现,CC 再细调设计完善。复杂的就得靠 C C 设计之后,我再实现。然后先发 iOS 版本,确定需求用户认可之后,LZ 安卓跟进实现。

高中时和 CC 一起看了《世界是平的》这本书,记得当时还在爬山时一起讨论过,感觉全球化未来一定是趋势,似乎离自己很近,但又很遥远。虽然 CC 早在几年前就已经融入全球化的浪潮里。但自己是过了十几年,才最终走到这步。挺感谢苹果提供了这么好的一个平台,能让我们做的产品,提供给全世界的人们使用。目前「色采」已经为 70 多个国家的用户提供服务,希望能有点亮全球销售区域的那天(一定是膨胀了)。
从游戏编辑到前端开发,你是怎么做出这个转变的?
CC: 回头看的时候似乎变化很大,但其实转变总是是渐进产生的,中间也经历了好几年时间。
第一份游戏编辑工作要求比较特别,作为编辑需要能使用 HTML 和 CSS 建立网站,因此应聘前花了三个月时间学习了相关知识。
之后工作中不断会用到前端相关的技能,自己觉得能把设计实现出来也非常有乐趣,自然而然越做越多,不懂的就查资料,感谢互联网,想学什么都不难。
到今天,发现的时候,就已经转变过来了。

你们两人对「独立开发者」又是如何理解的?
CC: 我觉得独立开发者,可能就是一群看到问题后,想解决问题,也有能力解决一部分问题的人。在公司环境下,很多问题都被其他人解决和保护了。现在独立面对问题,遇山移山,遇海填海。大家从不同的角度出发,去体验这个不一样的过程。

0: 开始独立开发,初衷是为了实现我的一个小目标,写代码到老(笑)但开发色采后慢慢发现,自己还是很享受这种从头开始创造并不断打磨产品的过程。
最近看到对「匠人精神」的解释,感觉很符合我对独立开发者的理解:
- 需要抱有情怀,热爱,真诚抑或是专注
- 无论遇到什么事,做好自己才是关键
- 学会感恩他人,拥抱世界,享受过程
路漫漫其修远兮,吾将上下而求索。
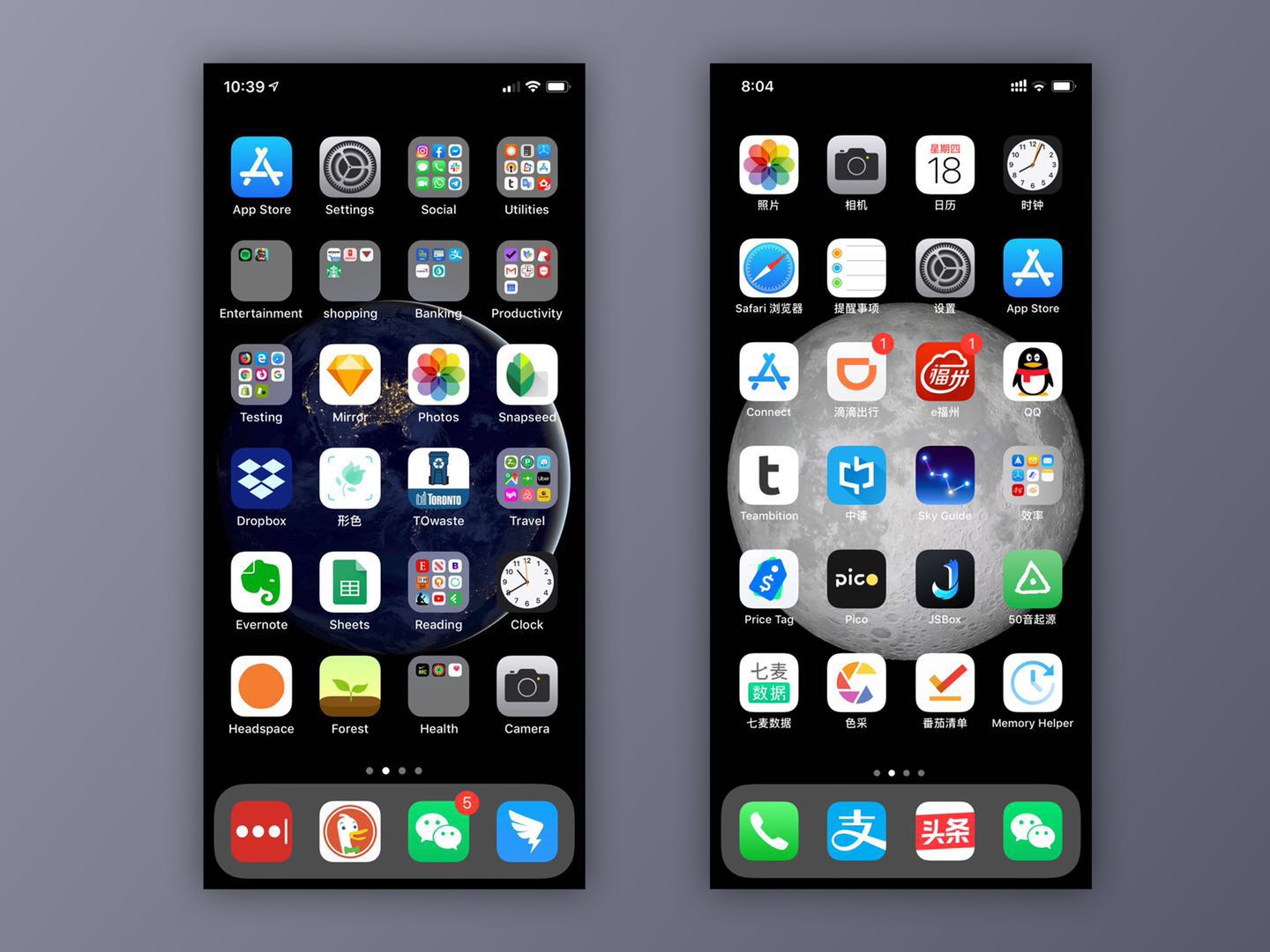
分享一下你的主屏,推荐几个你喜欢的应用给大家吧
CC: 推荐「形色」 App,这是我最近很常用的,春暖花开的这几个月,就对周边的花草充满好奇。

0: 其实我就是个很普通的程序猿大叔,首屏上都是日常生活常用的 App。这里推荐几位国内优秀独立开发者的 App,「JSBox」、「50 音起源」、「Pico」这三款也都是苹果推荐的常客。「番茄清单」和「Memory Helper」这两个由于最近在联调联动配色的功能,所以也经常使用,喜欢学习的朋友们可以下载了试试,也都是开发多年的良心 App !
我们还可以在哪里关注到你们
微博:@色采 App 官网:colorcollect.cc
1
0kaka 2019-07-31 14:11:54 +08:00
为什么会 0 评论
|