大家好,我是独立开发者 Larry,上一篇文章给大家介绍了小程序的设计规范,趁热打铁,今天带你了解 App 的设计规范。
不管你是设计还是开发人员,工作中总会用到设计规范,一份好的设计规范,不仅能帮助设计师或设计师团队统一设计内容,还能节省开发和设计团队间的沟通时间,提高工作效率……今天就以我的个人作品 PutApp 为例,从以下几个方面,手把手教你制作设计规范。
设计尺寸
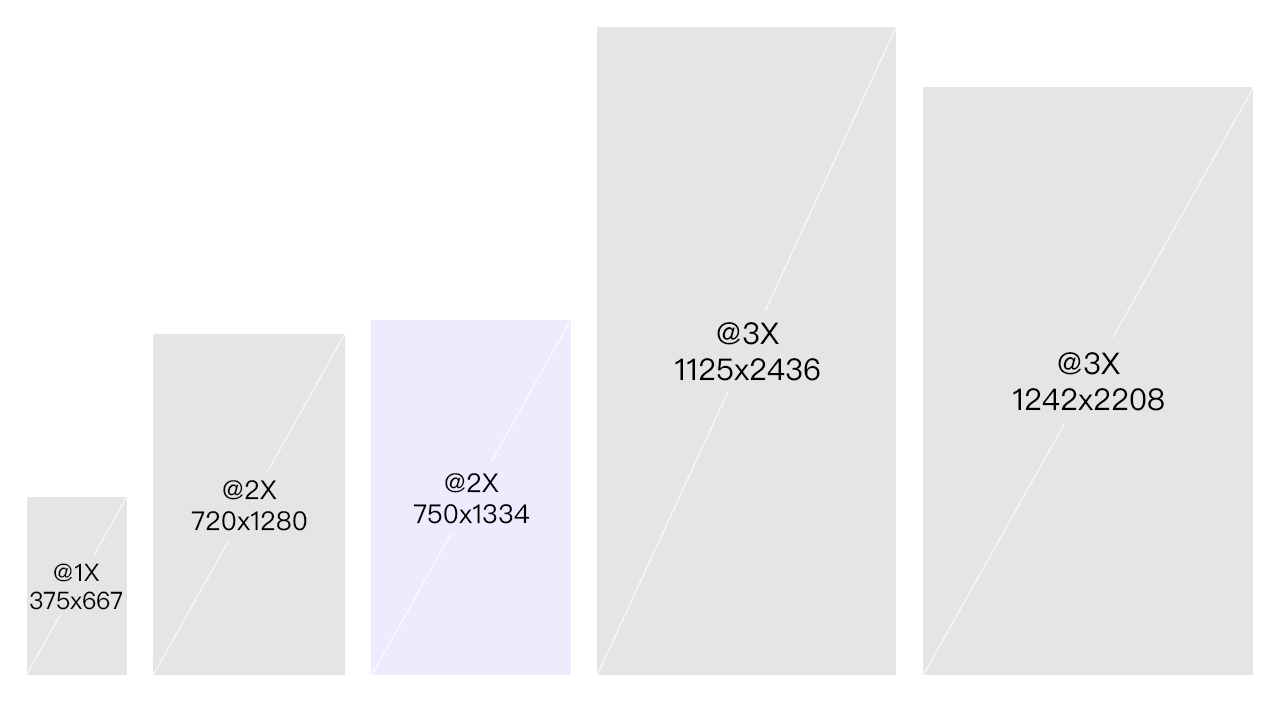
在开始设计前,首先要确定的是设计稿的尺寸,常见是以750x1334px @2x 为设计稿,也有以 375x667px @1x 为设计稿,或者 720x1280px @2x、1125x2436px @3x、1242x2208px @3x...为设计稿的。 因此在开始设计前,尤其是设计团队有多个设计师合作时,先确定设计尺寸再开始你的设计吧。

颜色
同样的页面内容及布局,可能换套配色方案,整体效果就大不一样,可见色彩占据的位置是多么重要,因此在制作设计规范时,对颜色的规范应尽可能完善:基础标准色-主色、基础文字色、全局标准色-背景色、分割线……这些都需要标注好色值,并且要说明其使用场景。

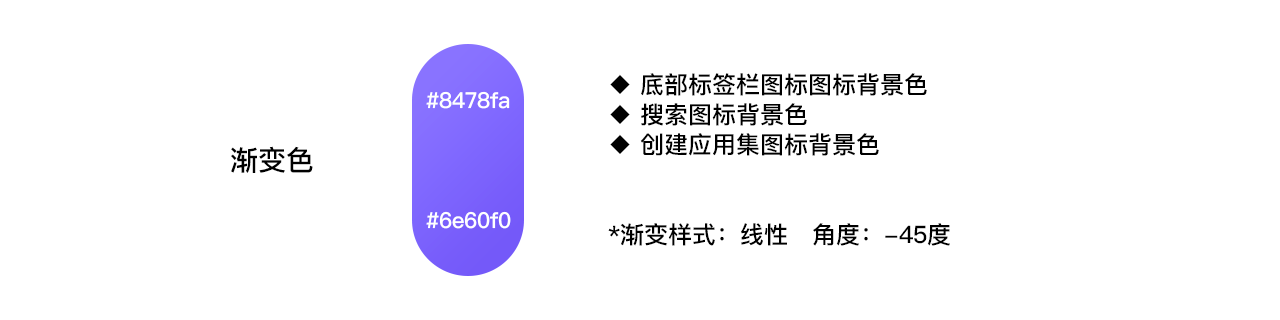
另外,如果设计中的颜色有用到渐变色,那么渐变的颜色也需要都标清楚。

字体
字体规范包含字体和字号,先说字体,一般情况下因为字体的版权关系,大家基本都会选择使用系统默认字体,当然也不排除例外情况,不管是哪种,在对字体进行规范时,都要将中文字体、英文字体及数字字体都进行明确。

然后是字号,不需要把所有页面的所有文字字号都写到规范里,只需要清楚明确常用的字号及其使用场景即可。注意:在描述使用场景时,要尽可能详细、明确。

页面间距
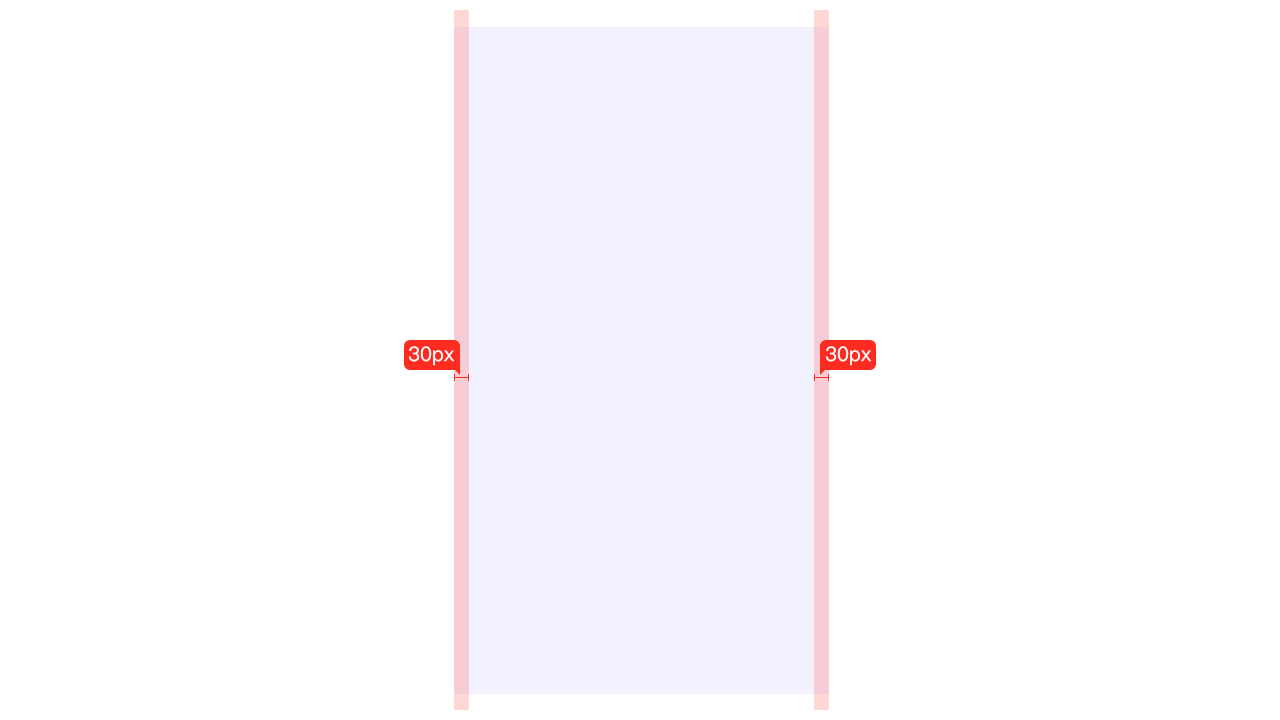
页面间距包含页面安全边距(页边距)、元素与元素之间的间距、模块与模块之间的间距等。先说页边距,一般情况下在整个 APP 中,所有页面的页边距都是保持一致的,一般为 20px、24px、28px、32px,根据产品特性,选择一个页边距确定下来,运用在不同页面上使整个 APP 保持统一。

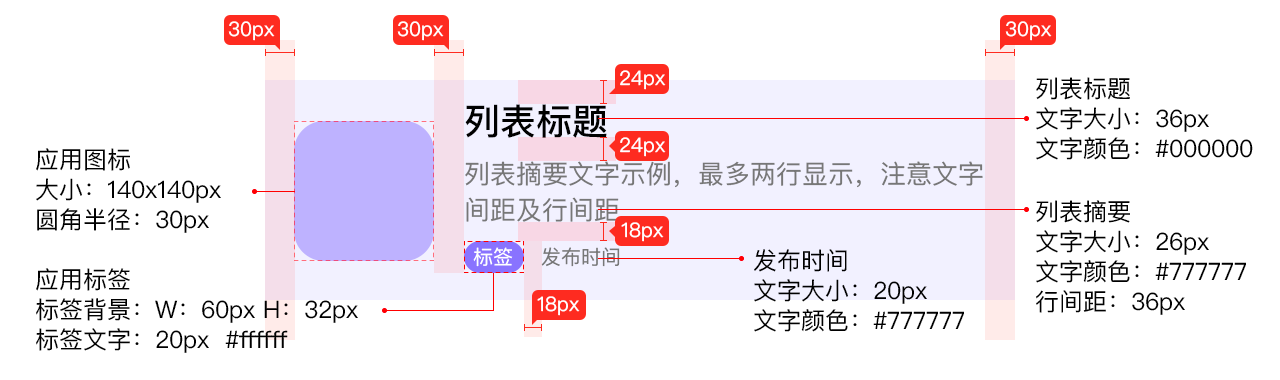
元素与元素之间的间距一般是直接呈现在标注文件上,但是当同样的元素多次重复出现时就可以考虑将其作为一个控件进行元素间标注规范,省去重复做图、多次标注的麻烦。特别注意:文字与文字间的行间距、段间距也需要标注出来。

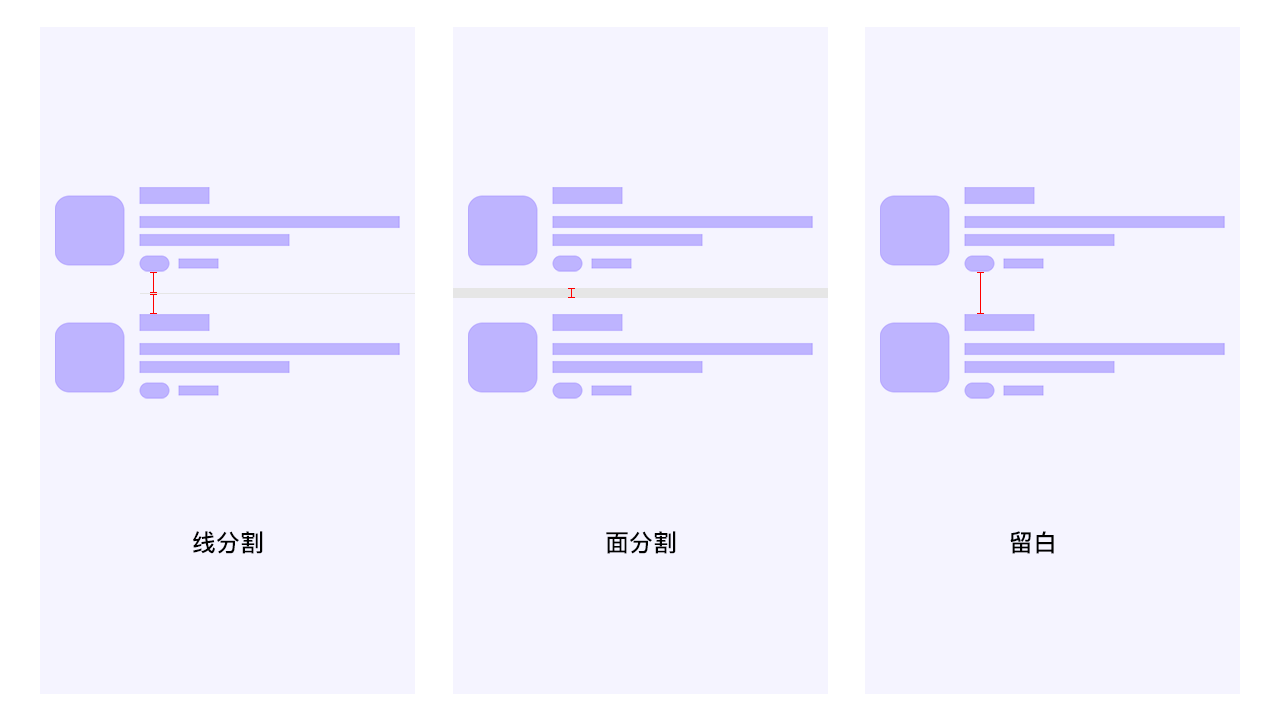
模块与模块之间一般会有一个明显的分割方式,比如:线、面、留白等等,首先要确定好统一的分割方式,然后再确定间距。

图片尺寸
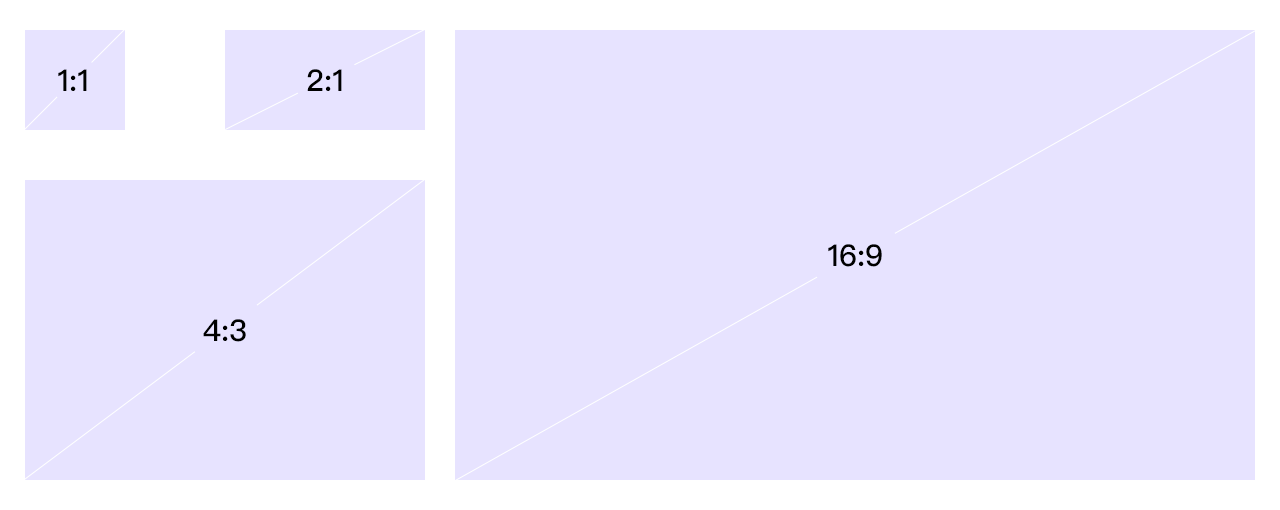
图片包括 APP 中出现的所有图片,一般情况下都是头像和产品图,并且图片在不同设备上最终呈现出来的比例是完全一样的,因此对图片的规范除了图片的大小尺寸外还应包含比例,常见的比例有 1:1、2:1、4:3、16:9……

头像或产品图在不同页面、列表或模块中的尺寸如果不同,规范中需要都明确出来。

另外,如果图片有圆角弧度的话,也需要注明。

图标
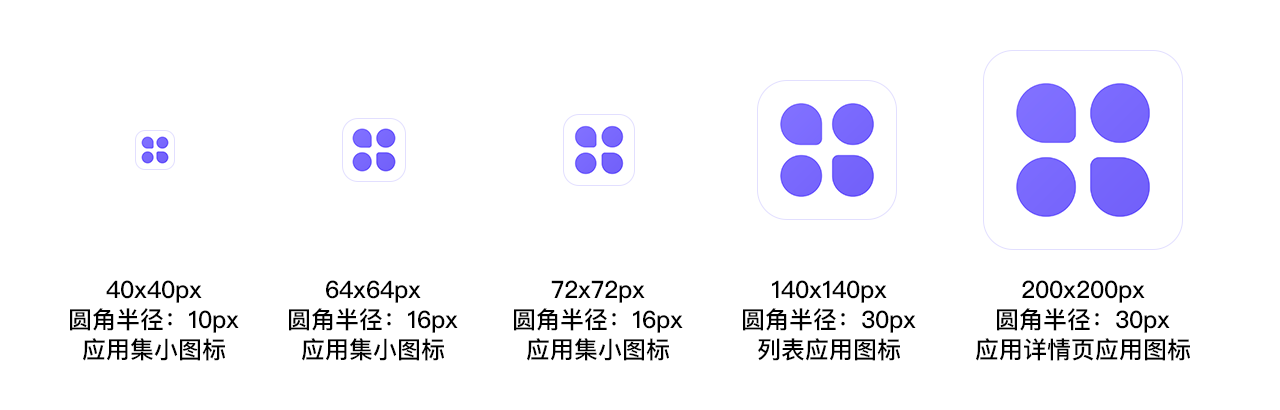
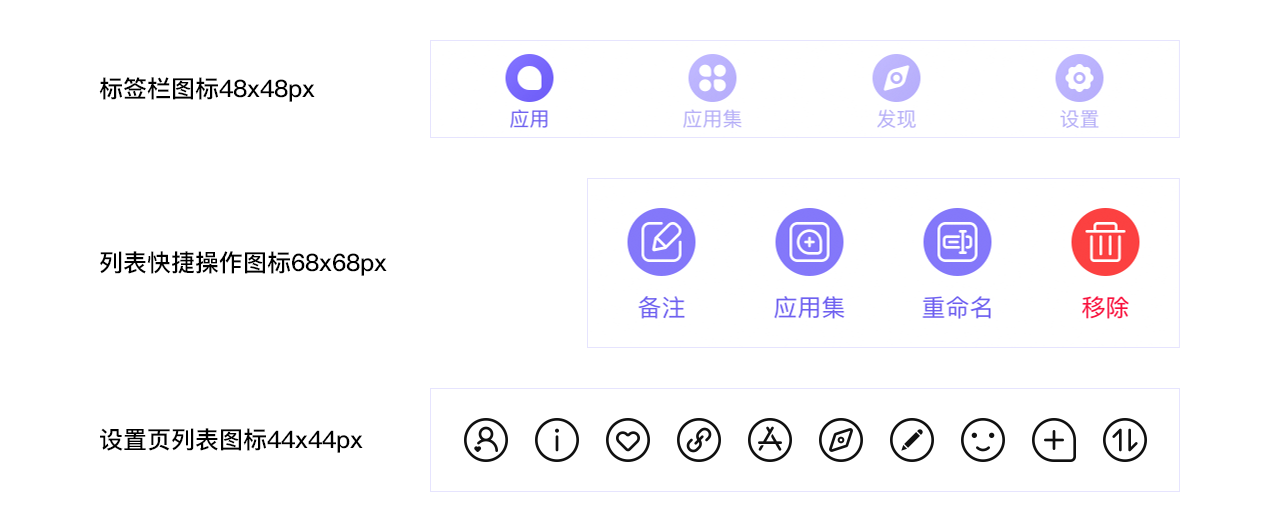
对图标的定义包含图标尺寸、风格样式以及不同状态。首先说一下图标尺寸,一般根据不同的模块来确定图标尺寸,比如导航栏、标签栏、设置列表……根据模块的不同,图标尺寸也不尽相同,比如32px、36px、40px、44px、48px 都有,要明确说明具体模块下的尺寸。

不同模块间的图标风格样式可以不一样,但是同一模块下的图标风格就必须要保持一致了,因此图标本身的样式、风格、粗细等都需示例来明确。

图标状态一般包括默认、选中两种状态,可以用不同的风格样式、色彩、透明度等展现,需要注意两种状态之间需要明确区分。

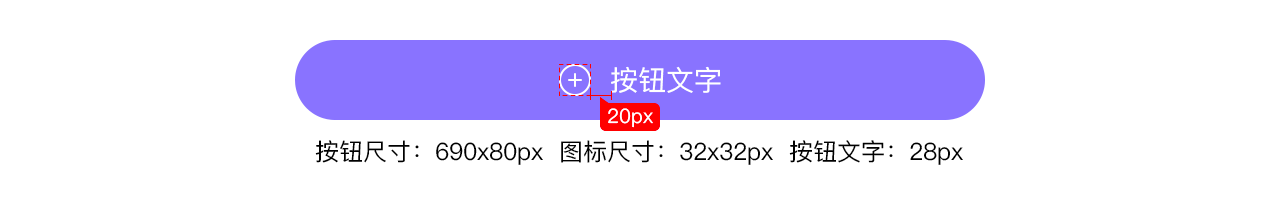
按钮
按钮规范一般包含按钮的大小、色值、圆角以及默认 /点击 /置灰状态等方面。在对按钮设计时,一般会根据按钮操作在页面中的重要程度设计为:大按钮、中按钮、小按钮三个尺寸样式。

另外,如果按钮包含图标和文字,那么图标的大小,以及图标和文字间的间距也需要注明。

控件
凡是APP 中会多次重复出现的模块,都可以作为控件来进行规范,比如:标签栏、导航栏、二级导航、卡片、列表、弹窗……都可以作为控件来进行说明,具体就看产品的需求。

最后
关于规范,不在于它多么细致全面,而在于它能让设计和开发人员快速找到自己想要了解的内容,并且清晰明了、简单易懂,这就够了。
今天的内容就是这些,希望对你有所帮助,此篇文章最早发布于自己的公众号,欢迎交流分享。
1
gz911122 2019-05-24 21:40:59 +08:00
什么垃圾文章完全没考虑 android
|
2
719465553 2019-05-24 23:31:55 +08:00
什么垃圾文章完全没考虑 android
|
5
lk920724 2019-05-25 00:24:11 +08:00
感谢分享~
|
6
lewoer 2019-05-25 01:09:14 +08:00 via Android
写的不错,收藏了😃
|
7
kyuuseiryuu 2019-05-25 01:29:04 +08:00
想要被夸就要挨得起喷。
|
8
knight322 2019-05-25 07:17:09 +08:00 via Android
支持,风气真的越来越差
|
9
smithken 2019-05-25 09:15:19 +08:00
基本上对于新手规范设计还是很有帮助的
|
10
justfun 2019-05-25 09:57:25 +08:00
append 个公众号呗
|
13
hanxiV2EX 2019-05-25 10:53:24 +08:00
@gz911122 反驳也可以文明用语,垃圾这词不合适.如果你想看到 考虑 Android 的文章,可以这样回:"楼主,能否出一篇考虑 Android 适配方面的文章?"
你怼一句 垃圾, 要么说明你 Android 方面很牛逼,那么你可以写出一篇来. 你写不出来就只能说明你就是在抬杠和诋毁. |
15
iamxiarui 2019-05-25 11:33:38 +08:00
想问一下 作者有个人博客吗 ~
|
16
hoyixi 2019-05-25 11:39:27 +08:00
喊 Android 的同学,其实现实开发中,多数设计稿也都是按照 iOS 出的
|
17
LupinY OP @iamxiarui 我运营的工作室,maliquankai.com
|
18
gz911122 2019-05-25 12:24:30 +08:00
|
19
Myprajna 2019-05-25 12:32:20 +08:00 via Android
栅格系统???
|
23
Benisme 2019-05-25 14:00:56 +08:00
我觉得写得挺好的,已收藏。不知道前面的杠精是咋回事
|
25
Elethom 2019-05-25 14:55:00 +08:00 via iPhone @hanxiV2EX
用得着指出吗,但凡学过一个月设计都知道哪儿有问题。 - 设计稿永远用一倍,单位用 pt,永远要带一个最小尺寸的样例保证可用性(比如 iPhone SE 的 320*568 ) - 字颜色应该用带透明度的黑色而不是灰色 - 颜色没有规定次要色?状态色?信息色? - 移动端用七种 font size 怕不是来搞笑的,一般用四种够了最多五种,每两种 size 之间只差 1 根本没有区分度 - 移动端非常依赖颜色区分主次,上面只规定两种文字色显然不够,这里拿更多 size 来补显得更蠢 - 标注也是一塌糊涂,这里的 margin、font 不应该直接写数字,而是要写几级 margin、首要 /次要 /描述性 /辅助字体;同样,如果研发在 view 里直接写数字而不是把它们单独声明为常量再引用请自觉跪键盘 - 还有一些细节比如说在设计稿里写死高度,不用动态布局,是在给那些视力障碍开了视觉辅助的人喂屎? - 示例里给的字号、尺寸、间距这些数值也是瞎搞,不知道是怕人抄还是单纯的菜 后面没看了,都什么乱七八糟的。不会做设计就不要假装会,还发出来误人子弟。多阅读多思考,少闭门造车,不然就是民科。 |
26
szzhiyang 2019-05-25 15:03:55 +08:00 中国人爱「窝里斗」的现象在这个帖子下表现得淋漓尽致。
|
28
LupinY OP @Elethom 恐怕你压根搞不清楚什么是设计规范,我是以案例来说,你能仔细查查有几种字体嘛,设计稿永远用一倍,单位用 pt,看了这一句就懒得往下看了,你能不能先去 google 了解一点基础理论知识,不要装的很懂一样的在这正儿八经的胡说八道
|
30
Elethom 2019-05-25 16:39:24 +08:00 @LupinY
脑子是个好东西,真希望你也有。不过既然没有的话,做人呢最要紧的是开心。 「看了这一句就懒得往下看了」,Apple 和 Google 的设计师用的可都是 1x,既然你觉得 Apple 和 Google 的设计师都不如你,那你何必在他们的 OS 上写 app 呢对不对?自己造个 OS 出来嘛。 https://developer.apple.com/design/resources/ https://material.io/tools/ 这种事在好多年前就已经没争议了,原因也都很清楚了,你现在跳出来说 2x 是正确的,挺有想法的啊。  |
32
Elethom 2019-05-25 17:02:36 +08:00 via iPhone
@LupinY
我第一次读的时候 iOS 还叫做 iPhone OS 呢,一字不漏地读过了,到现在九年下来每个版本更新都读过了,所以你想表达什么。 |
33
dabaibai 2019-05-25 17:35:37 +08:00 via iPhone
马克一下慢慢看,谢谢
|
35
darmau 2019-05-25 19:44:42 +08:00 via iPhone
@Elethom 虽然用 2 倍不是啥大问题,直到看到字号那里没单位我就知道没啥价值了。68pt 的字是要研究字体设计么
|
36
HiCode 2019-05-26 00:26:59 +08:00
@szzhiyang 这不叫窝里斗,这叫真理越辩越明,我们作为旁观者,也是希望看到“最新最有价值”的信息,而不是被一大堆自嗨蒙蔽了。
|
37
yuting0501 2019-05-26 01:25:08 +08:00 via iPhone
讨论问题的戾气如此大,设计区怎么了? Python 区比这边和谐多了。
遇到异议为什么不能心平气和指出自己不同观点,措辞这么极端能帮你进步还是能显得出你的本事? |
38
fenx 2019-05-26 01:36:37 +08:00 |
39
MrStark 2019-05-26 02:27:38 +08:00
我觉得这帖里的戾气是因为 1L 和 2L 引起的,哈哈
另外,我以为只有程序员有鄙视链,没想到设计师也有 [doge] |
41
cnnblike 2019-05-26 03:35:31 +08:00
建议找个大公司的职位学学正确的设计方法,感觉偏野路子了
|
42
darmau 2019-05-26 10:11:55 +08:00 via iPhone
1、2 楼说话确实太难听。
我说句中肯的,我觉得楼主可能都是自己设计自己开发,所以这么干没啥问题。但如果是很大的团队很复杂的产品,设计师要产出这样的东西会被开除的。通篇给我的感觉,就是一个 5 年前的一篇拼凑出来“设计规范”的简介。其实设计在这几年也在发展,早就不是这样的理论了。 |
43
largecat 2019-05-26 16:04:28 +08:00 via Android
通过你们的辩论学习了很多,多谢楼主
|
44
EasonCheng 2019-05-27 09:44:41 +08:00 LZ 估计一位 V2 都是程序员,不太懂,想找点外快,宣传一下,没想到 V2EX 懂的人这么多,233
|
45
susunus 2019-05-28 23:11:32 +08:00 via iPhone
之前在 B 站,看过一个写个女朋友的 iOS 什么的,感觉比楼主的好理解些,楼主闭门造车+1
|
46
IvanID 2019-05-31 16:20:04 +08:00
关于 Elethom 的回答
我觉得有大部分也很不对!我想反驳,希望大家当作是交流,不是互相攻击。另外,larry 虽然程序出身,但是看过他的一些作品,也算是对设计有了解的。他分享这样的规范,说明对他自己的产品开发是有帮助的。 反驳 「 1.设计稿永远用一倍,单位用 pt 」 这句话有歧义,设计可以按照 2x 或者 3x 来做。这完全出于个人习惯考虑。当然输出的标注最好是基于 1x。 「 2.字颜色应该用带透明度的黑色而不是灰色」 这也是习惯问题!如果你用带透明的黑色,你想过 emoji 是什么样吗?这也是要结合实际使用场景的。 「 3.移动端用七种 font size 怕不是来搞笑的,一般用四种够了最多五」 你太死板了!规范都是人定的,并没有一个统一标准。h1 h2 h3 h4 光标题都经常需要 4 个字号。如果你的产品信息是比较复杂,页面组织需要很多差异化的视觉效果,字号多很正常的。 「 4.还有一些细节比如说在设计稿里写死高度,不用动态布局」 高度上不做动态布局很常见啊,文字行高能变就行了,不觉得有问题。 整个回复都觉得你很迷信规范,不够灵活。如果你从头看过一个规范的迭代,你应该知道很多东西都是在变化的。 不同产品也是有不一样的规范体系的...可以说楼主的色彩酷表现的不够,缺少一些基本元素。也可以说楼主设计不够精致,但是目前的产出并没有什么使用上的大问题... |