名字:FlowCharts
功能: Flow Charts 是一款通过文本生成流程图的应用。
这也许是你见过的最快的流程图生成方式。
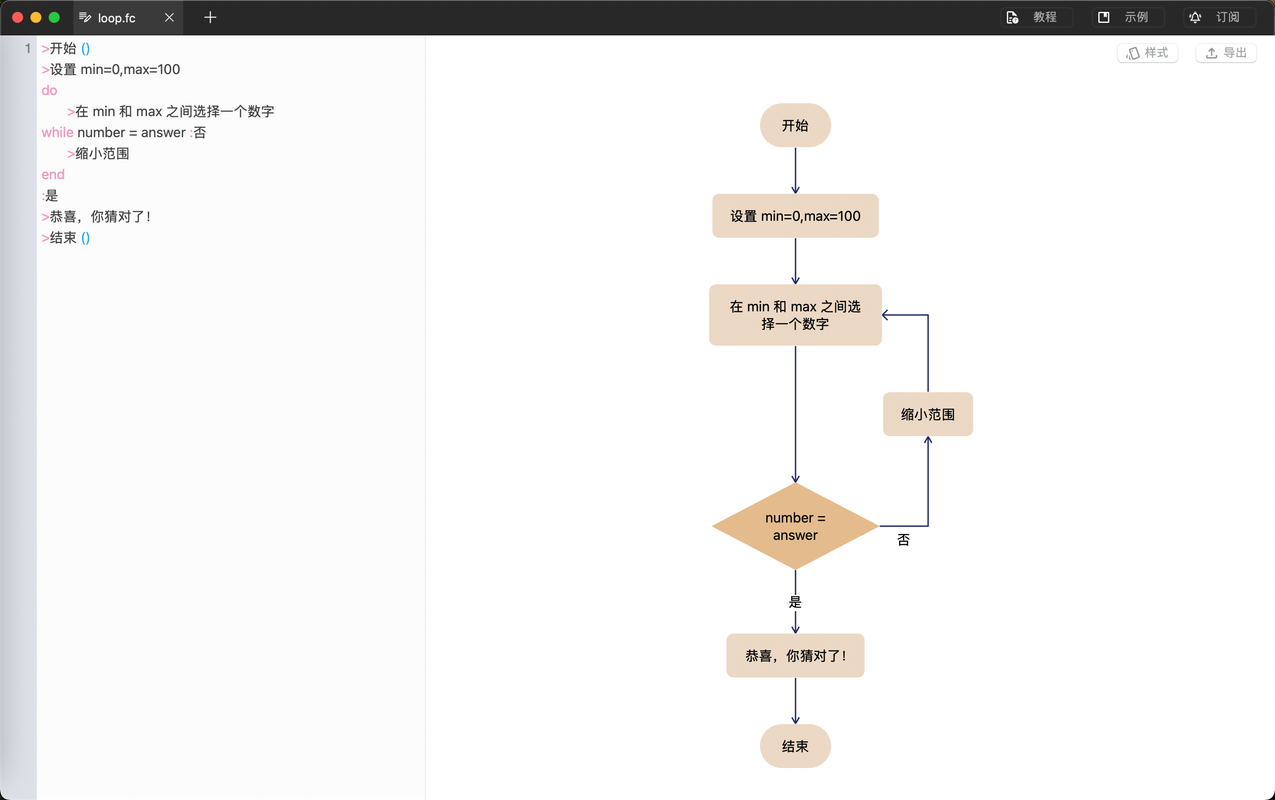
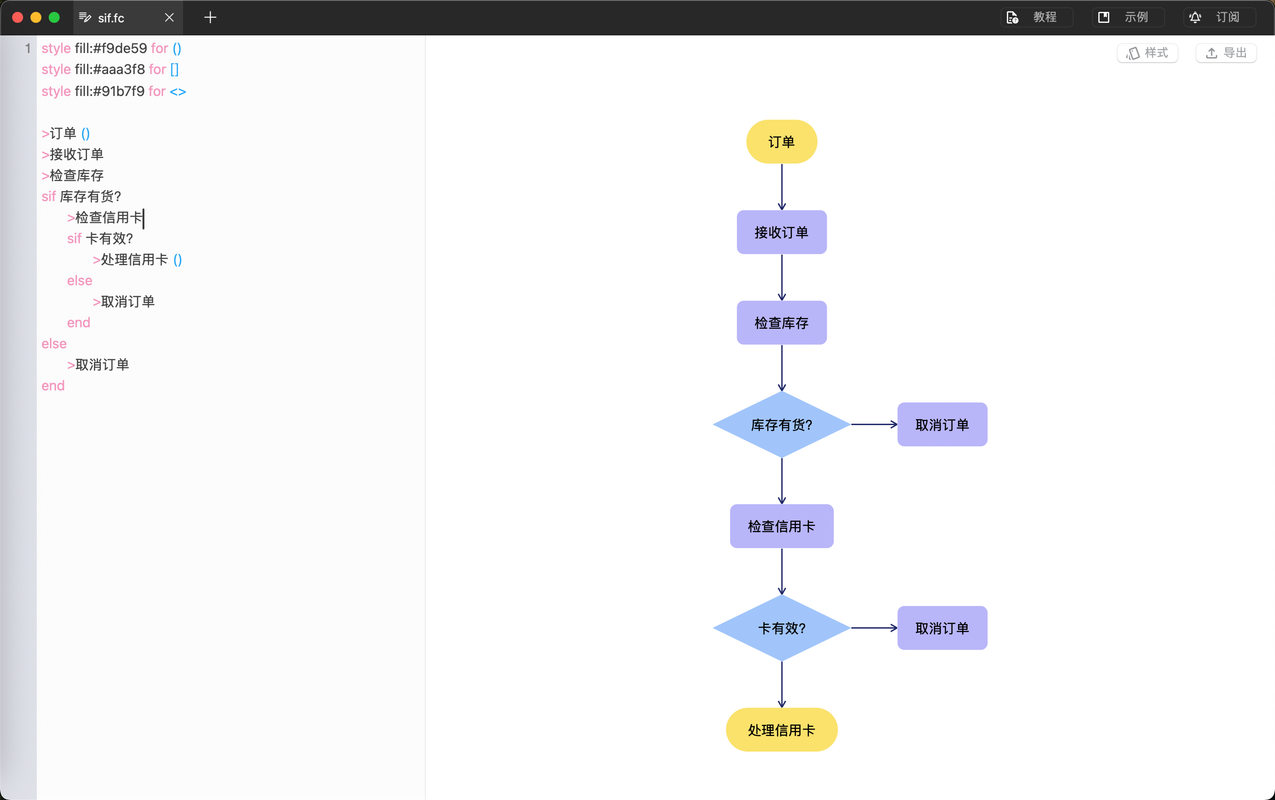
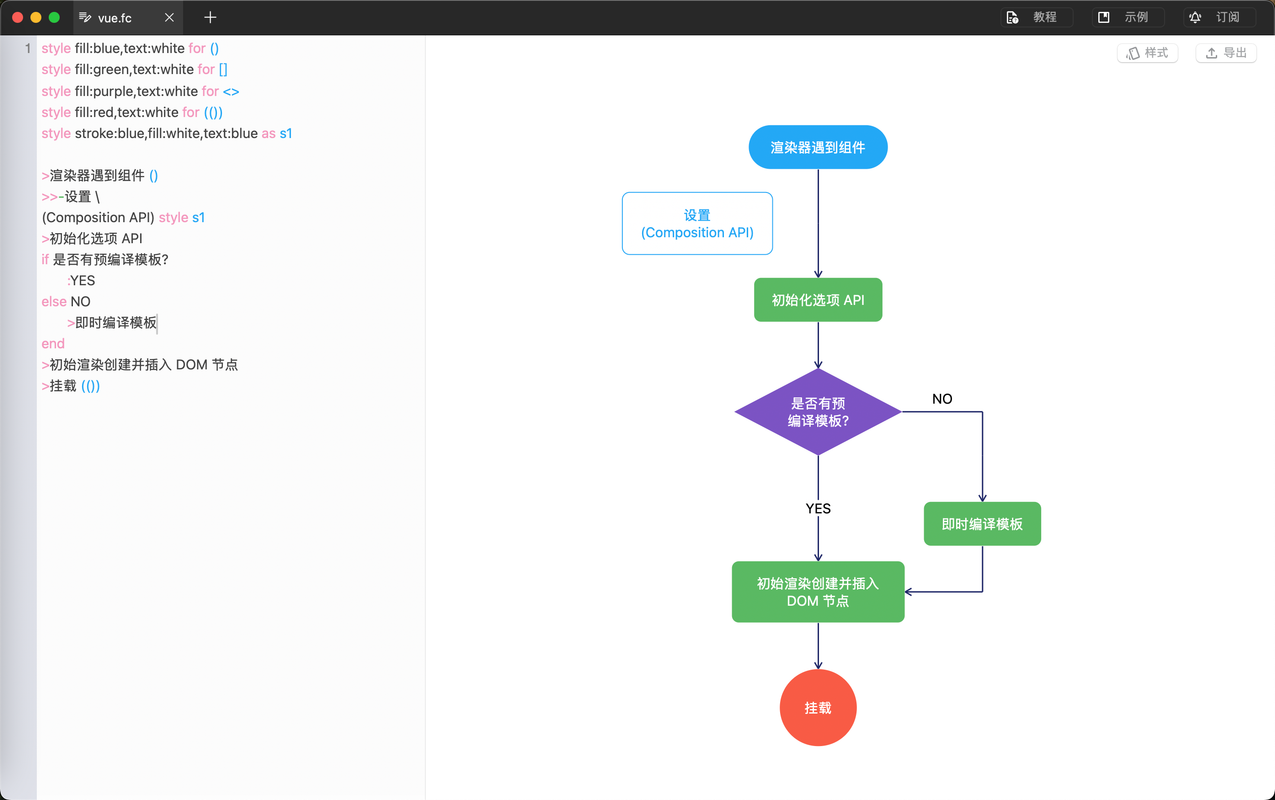
应用分为两个区域:编辑区和显示区。
你可以在编辑区输入各种命令,流程图会在显示区实时生成。
相比传统的流程图软件,我们有三大优势:
快:
- 一条命令可以生成一个图形。不需要拖拽,位置恰到好处。
- 一条命令可以调整图形的形状和样式。不需要手动调整。
- 一条命令可以改变流程图的布局。横向、纵向、随你选择。
多:
- 支持多种命令,生成复杂的流程图。
- 支持多种样式,生成多样的流程图。
- 支持导出多种格式,满足多场景的需求。
好:
- 编辑区支持关键词高亮,命令缩进,方便编辑和查看
- 显示区图形的大小,位置都是精确计算的,恰到好处。
- 导出图片跟显示区的效果完全一致,清晰度高。




app store 下载地址
13 条回复 • 2025-02-16 21:13:18 +08:00
1
hrx00747 OP app 本身是免费的,导出图片需要订阅。
***但是新用户有 3 天的免费期哈*** |
2
idlerlestat 6 天前
这不是直接对 kimi 或者 deepseek 描述一下叫画个 mermaid 图就行吗
|
3
hrx00747 OP |
4
7gugu 6 天前
使用 Mermaid 就好了吧,Mermaid+AI 已经能够非常出色的完成任务,且导出图片不需要付费。还有你这个语法只能用来生成流程图吗?如果是的话,未免有点太局限了。
|
5
7gugu 6 天前
以图一为例的流程图,使用 AI 生成出来,也就是 1 分钟内的事。可能 AI 会有点偏差,但手工调整一下就好了。
flowchart TD A[开始] --> B[设置 min=0,max=100] B --> C[在 min 和 max 之间随机猜一个数] C --> D{number = answer} D -->|是| E[恭喜, 你猜对了!] D -->|否| F[最小范围] F --> C E --> G[结束] |
6
superhot 6 天前
请教一下,这种是通过什么实现的,Canvas 还是 SVG ?还是什么现成的库?
|
8
oxoxoxox 6 天前
感觉这和 PlantUML 差不多啊,有什么优势吗?
|
9
hrx00747 OP @7gugu
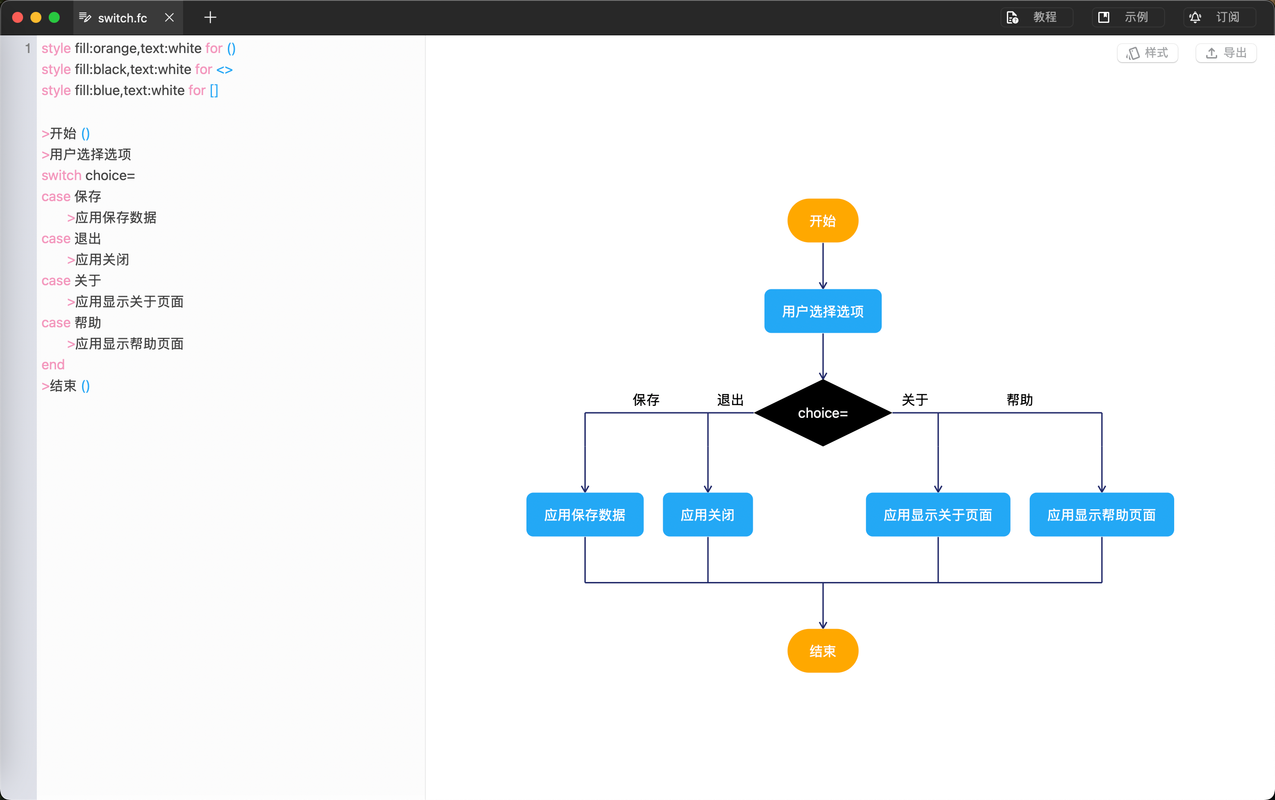
mermaid 的语法我其实参考过的,用符号来定义图形的形状就是参考的他的语法。 但是有几个我觉得不方便的地方: 1. 每个节点必须定义一个 id 或者叫做别名 节点一旦多起来,满屏都是 id 之间的映射,逻辑不够清晰 2. 没有支持组合(if,else,switch,loop)来完成更复杂的功能 没有支持组合的结果就是,你必须手动来拼接这类逻辑。比如图 3 这种 switch 逻辑,mermaid 需要的命令就是我的两倍 假如 switch 有 10 个 case ,就需要 20 条命令。 最后自夸一下:FlowCharts 引入一个叫做 branch 的概念, 就是把流程图当成一个倒着生长的树,个人觉得这是这个 app 的一个亮点哈,有兴趣可以再讨论。 |
11
hrx00747 OP |
12
GabrielleBellamy 4 天前
提一个小建议,还没打开这个软件,但是它的 APP icon 比 big sur 标准 icon 大了一圈,建议可以改成标准大小的,比较美观。
|
13
hrx00747 OP @GabrielleBellamy
非常感谢哈! |